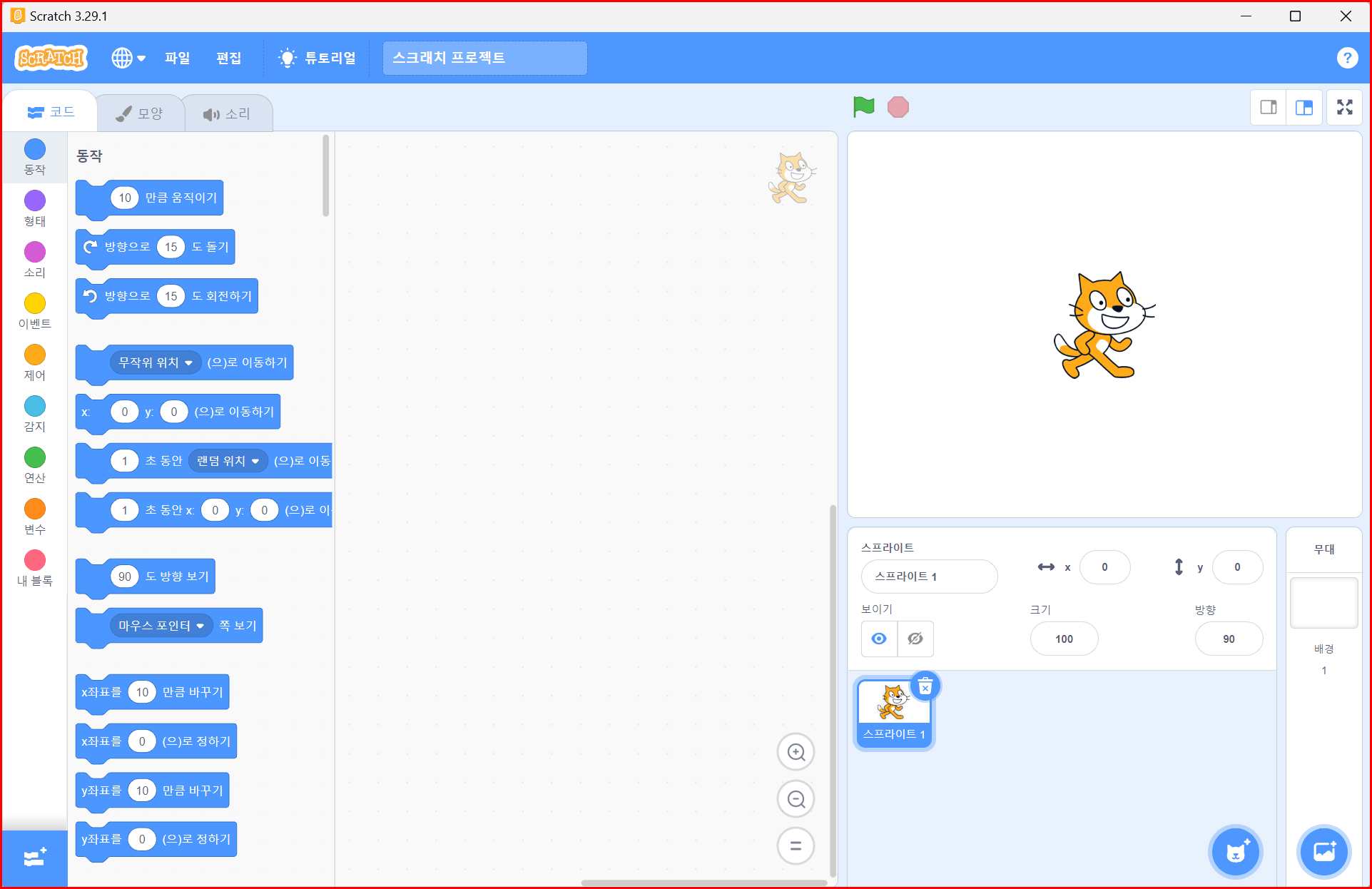
기본 스프라이트
스크래치를 시작하면 기본으로 무대에 등장하는 배우인 스프라이트는 '고양이'입니다. 이름은 '스프라이트 1'이라고 되어 있습니다. 이 주인공을 이용해서 블록이 하는 일과 반복 수행하는 동작들을 코딩해 보겠습니다.

스크래치는 블록으로 코딩을 하는 프로그램 언어이기 때문에 블록의 기능을 익히는 것이 무엇보다 중요합니다. '동작' 팔레트에 있는 블록의 '오른쪽 방향으로 돌기' 블록을 그 각도만큼 고양이가 회전합니다. 여기서는 '90'이라는 숫자를 입력하고 마우스로 클릭했기 때문에 고양이가 90도 회전하여 아래를 향했습니다.

'코드 영역'으로 블록을 옮기지 않아도 블록을 클릭하면 그 블록의 기능이 스프라이트에 적용됩니다. 코드 영역으로 블록을 옮겨 조립하면서 여러 가지 동작이나 상태를 만들 수 있습니다.
이벤트
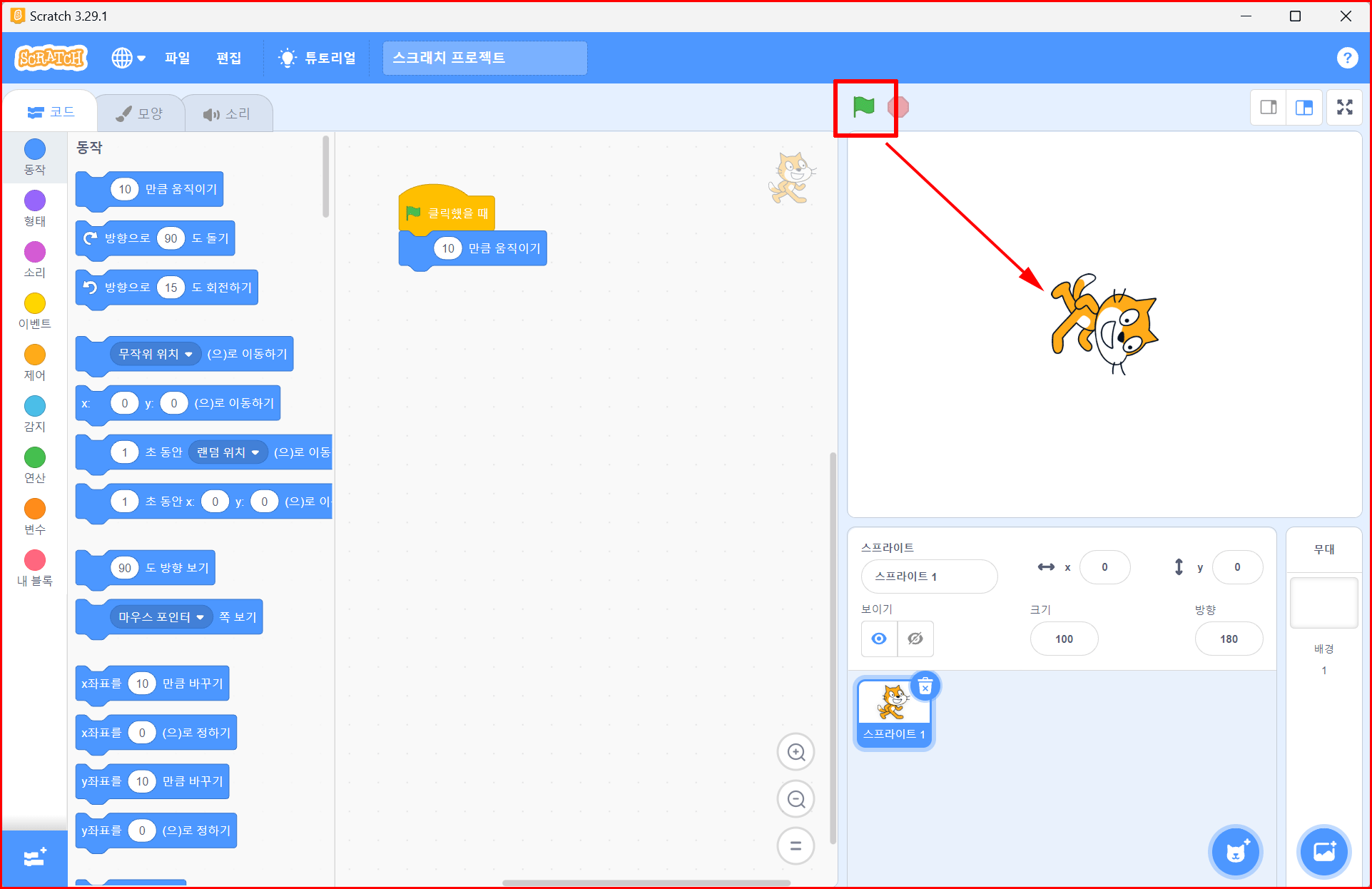
코드 영역에 블록을 옮기면서 코딩을 하겠습니다. 컴퓨터는 스스로 동작하는 것이 아니라 뭔가 이벤트가 있어야 작동이 됩니다. 블록을 마우스로 클릭한 행위도 '이벤트'가 되겠습니다. 스크래치에서는 '이벤트'와 관련된 블록을 따로 두고 있습니다. 그 가운데 대표 격이 '깃발을 클릭했을 때'입니다.

코드 영역에 '깃발을 클릭했을 때' 블록을 옮겼습니다. 주인공이 '10만큼 움직이기'를 아래에 두면 깃발 클릭과 동시에 스프라이트는 10만큼 움직이게 됩니다. '초록 깃발'은 무대 왼쪽 위에 프로그램 조작을 위해 기본으로 배치되어 있거든요. 일반적으로 깃발 클릭으로 프로그램이 시작됩니다.

위 상태는 깃발 클릭하기 전입니다. 클릭을 하면 보고 있던 방향으로 10만큼 움직이게 됩니다. 깃발을 연거퍼 5번 클릭했더니 고양이가 아래로 50만큼 이동했습니다. 아래 스프라이트 영역에는 고양이 좌표가 나옵니다. x좌표는 변함이 없고, y좌표가 -50이 됐습니다.

기본적인 움직임을 깃발 클릭 이벤트와 10만큼 움직이는 동작 블록으로 수행시켰습니다. 물론 블록의 숫자를 프로그래머는 변경 적용할 수 있습니다. 마이너스를 넣으면 반대 방향으로 움직입니다.
블록의 제어
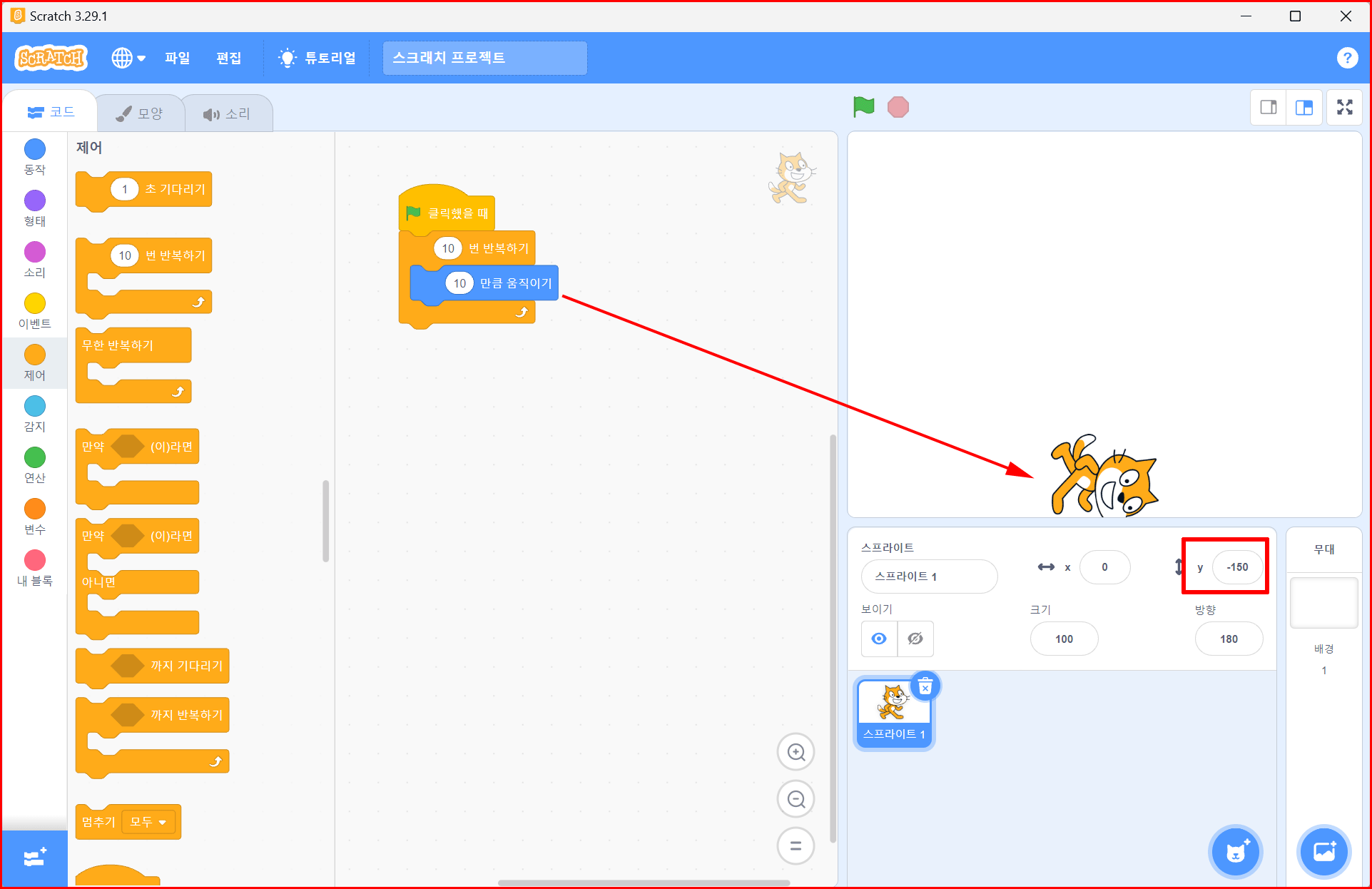
블록 제어 기능을 이용해서 동작을 반복 수행하도록 합니다. 10회 반복하라는 블록을 '10만큼 움직이기' 블록을 감쌌습니다. 이제 깃발 한 번 클릭으로 10만큼 움직이는 것을 10회 반복하게 됩니다.

클릭 전에 y좌표가 -50이었던 것이 수행 후에 -150이 되어 있네요. 정확하게 10만큼 10회 이동을 했기에 100만큼 아래로 이동하여 좌표가 -50에서 -150이 됐습니다.

여러 기능을 가진 블록을 조립하여 원하는 결과를 만들면서 코딩이 진행되는 것이 스크래치 프로그램입니다.
정리
스크래치를 처음 배우면서 가장 기초가 되는 블록의 기능에 대해 공부했습니다. 프로그램이 작동되려면 뭔가 지시가 있어야 하는데, 그 역할을 '이벤트'가 담당합니다. 그리고 같은 동작을 반복할 때는 반복 블록을 사용합니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 스프라이트를 어떻게 편집하나요? (8) | 2023.03.26 |
|---|---|
| [스크래치] 오프라인에서 스크래치 프로그램 불러오기 (16) | 2023.03.25 |
| [스크래치] 스크래치 무대의 경우 팔레트는 어떻게 되나요? (8) | 2023.03.24 |
| [스크래치] 무대 영역의 좌표란 무엇인가요? (5) | 2023.03.23 |
| [스크래치] Scratch 프로그램 설치하기 (10) | 2023.03.22 |
