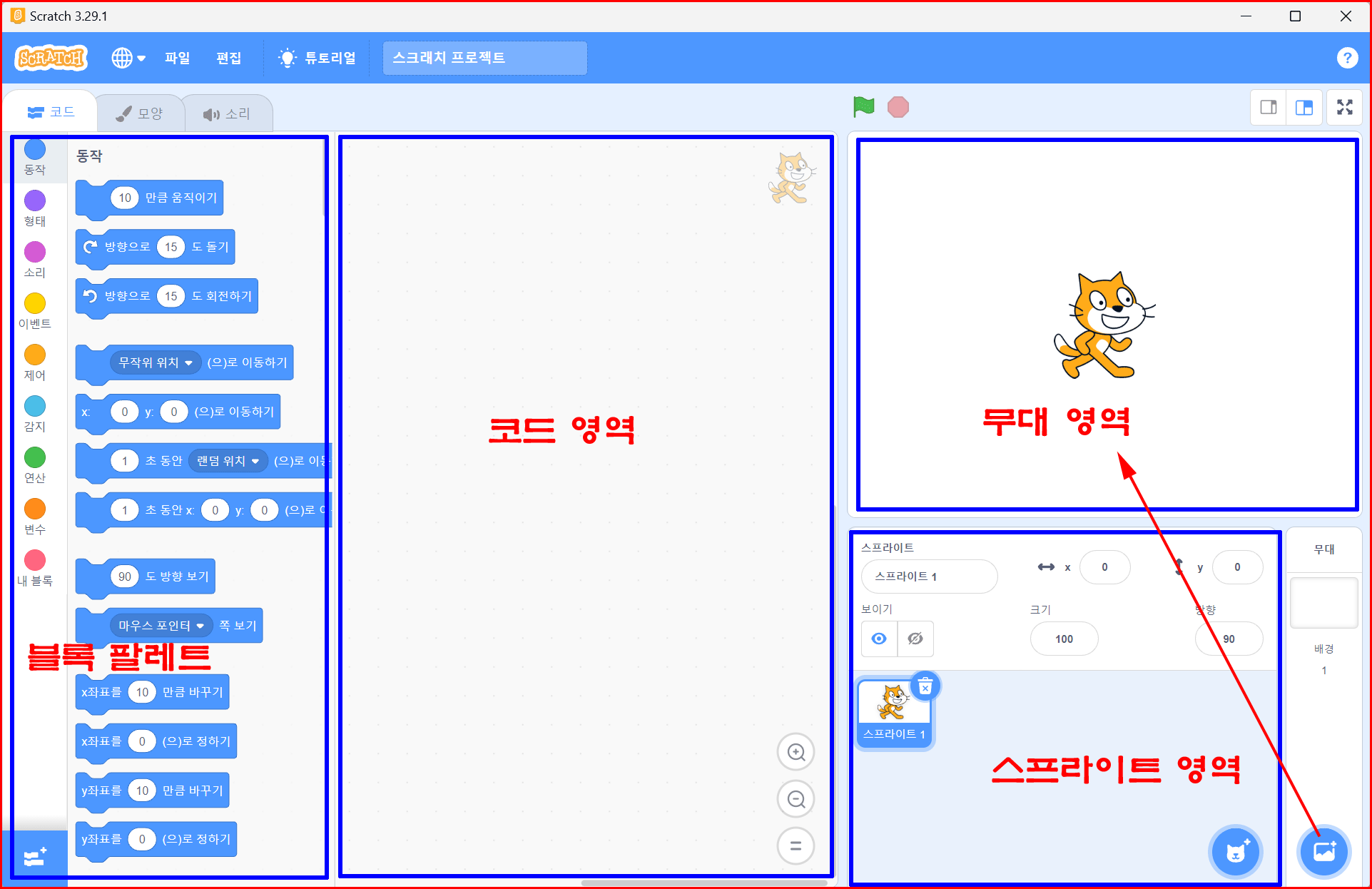
스크래치 무대 영역은 실행 화면
스크래치 코딩에서 '무대 영역'은 프로그램이 실행되는 화면입니다. 코드 영역에서 코딩된 블록들의 결과가 무대에 반영됩니다. 무대의 배경이 되는 것은 스프라이트 영역 오른편에 '배경 아이콘'을 통해 선택합니다.

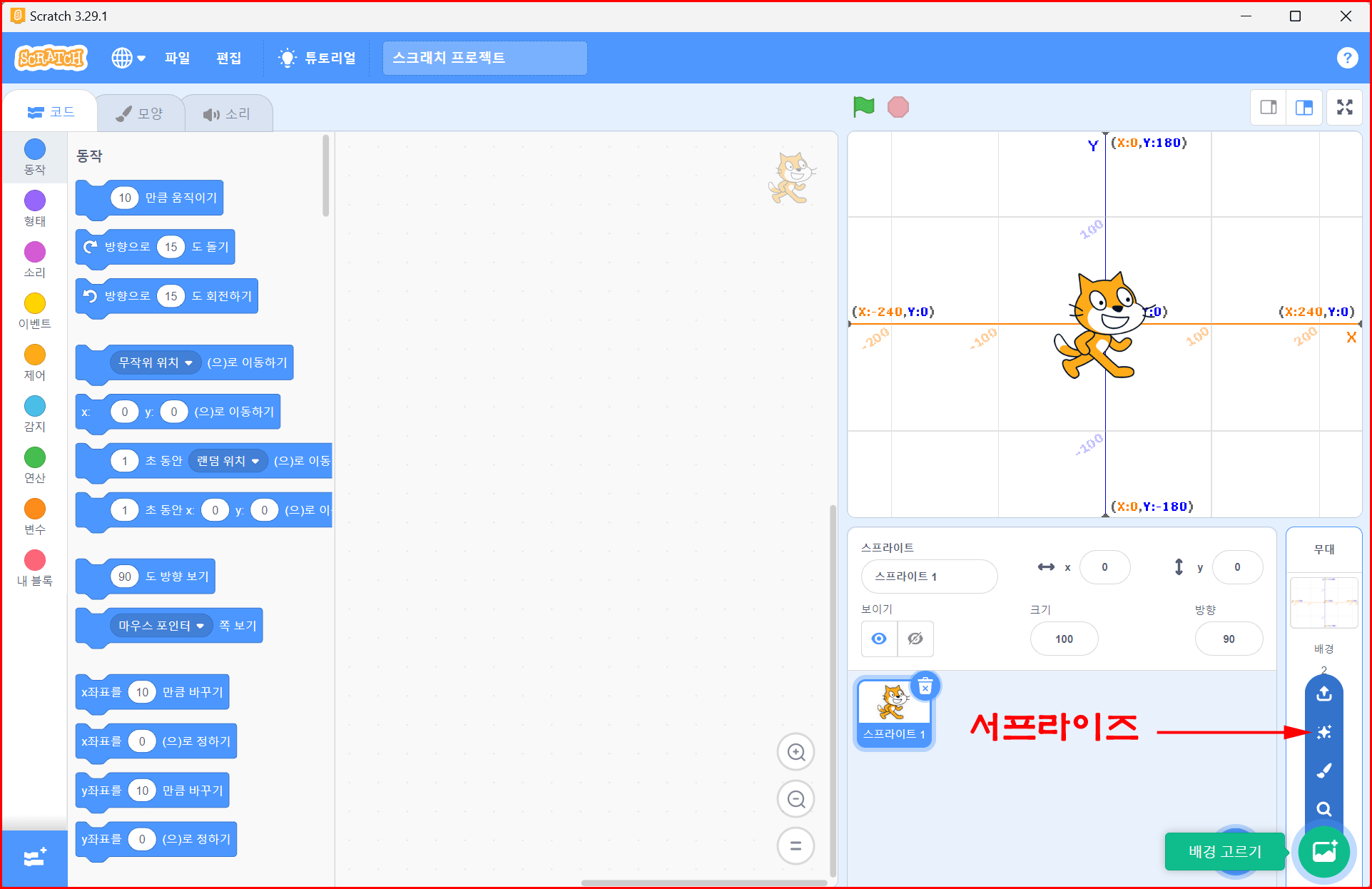
'배경 아이콘'을 선택하면 몇 개의 추가 아이콘이 열리는데, 배경을 그릴 수도, 올릴 수도 있습니다.

배경 선택
서프라이즈 아이콘은 랜덤으로 배경을 골라주는 기능입니다. 나름 스프라이트와 어울리는 배경을 알아서 골라주는 기능입니다.

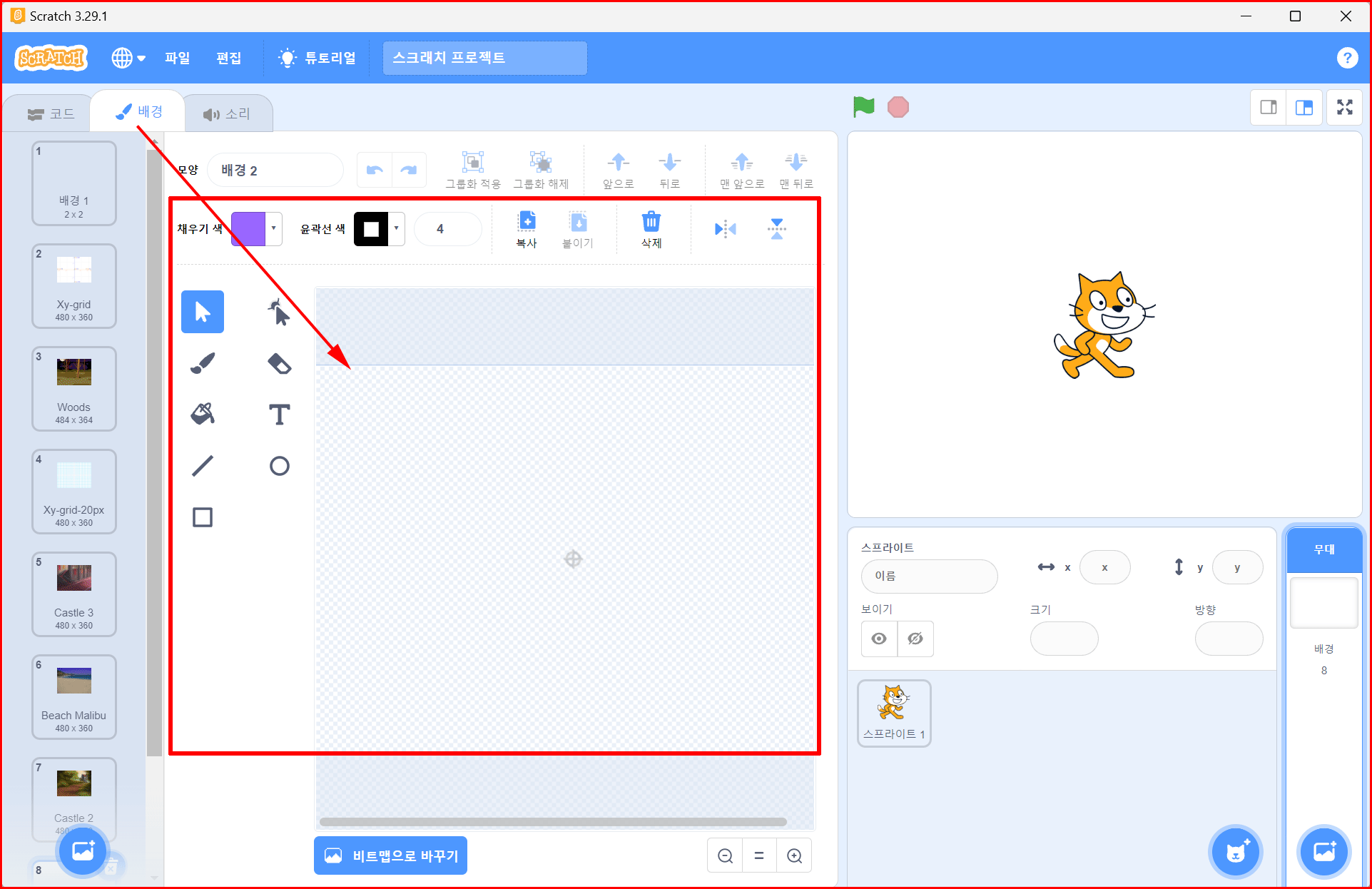
서프라이즈 아이콘을 클릭했더니 전원의 아름다운 집을 향해 걷는 고양이 그림으로 되는군요. 서프라이즈 아이콘 아래의 '붓' 아이콘은 배경을 직접 그릴 수 있는 편집기가 열립니다.

배경 편집기는 간단한 그래픽 툴입니다. 백터 그래픽 편집 형태로 열리는데, 형식을 비트맵으로 변경할 수도 있습니다. 백터 그래픽은 수학적으로 점과 선, 그리고 면을 계산해서 그리는 형식입니다. 선이 깔끔하지만 복잡한 대상을 표현하기에는 어려움이 있습니다.

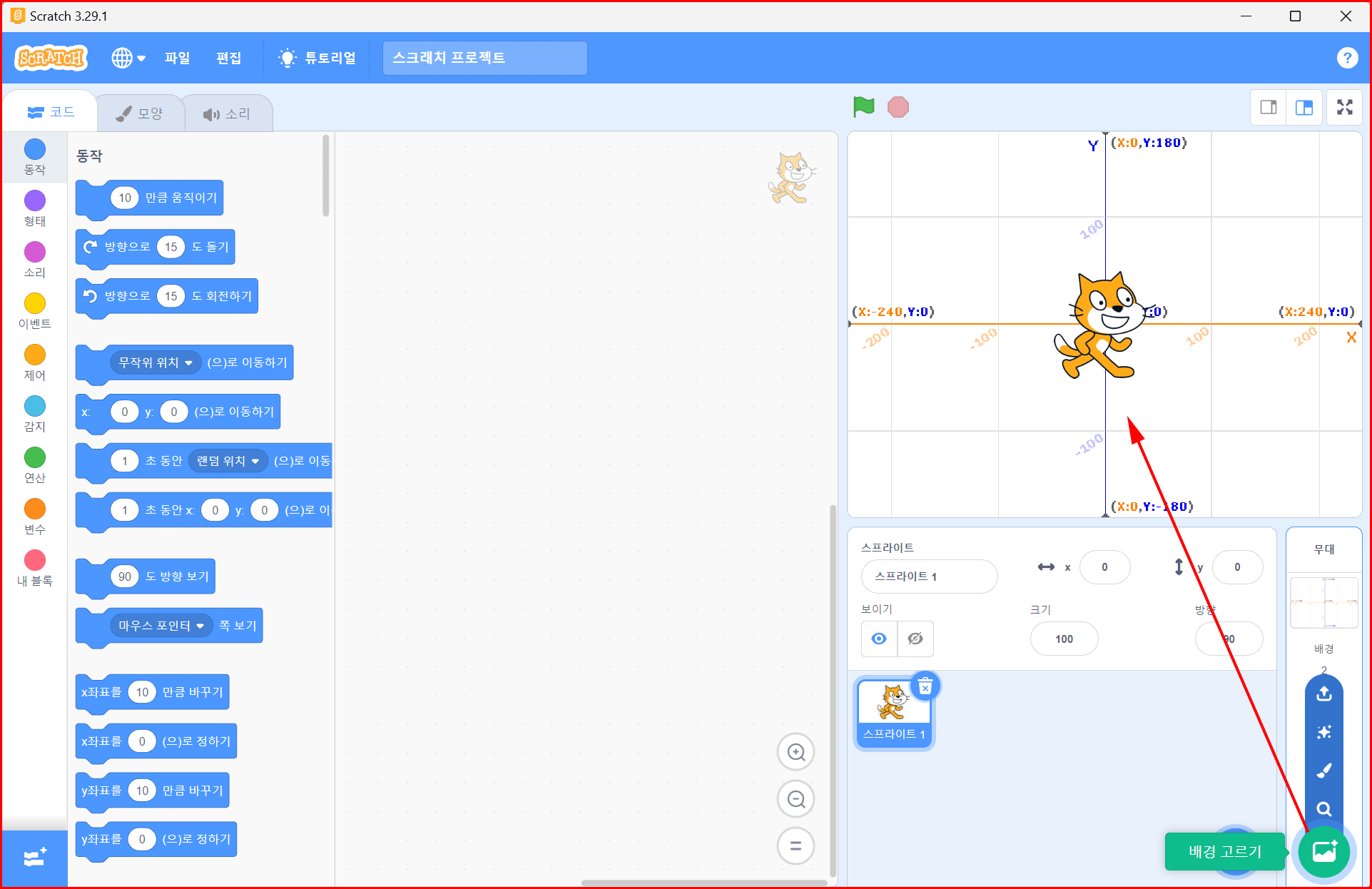
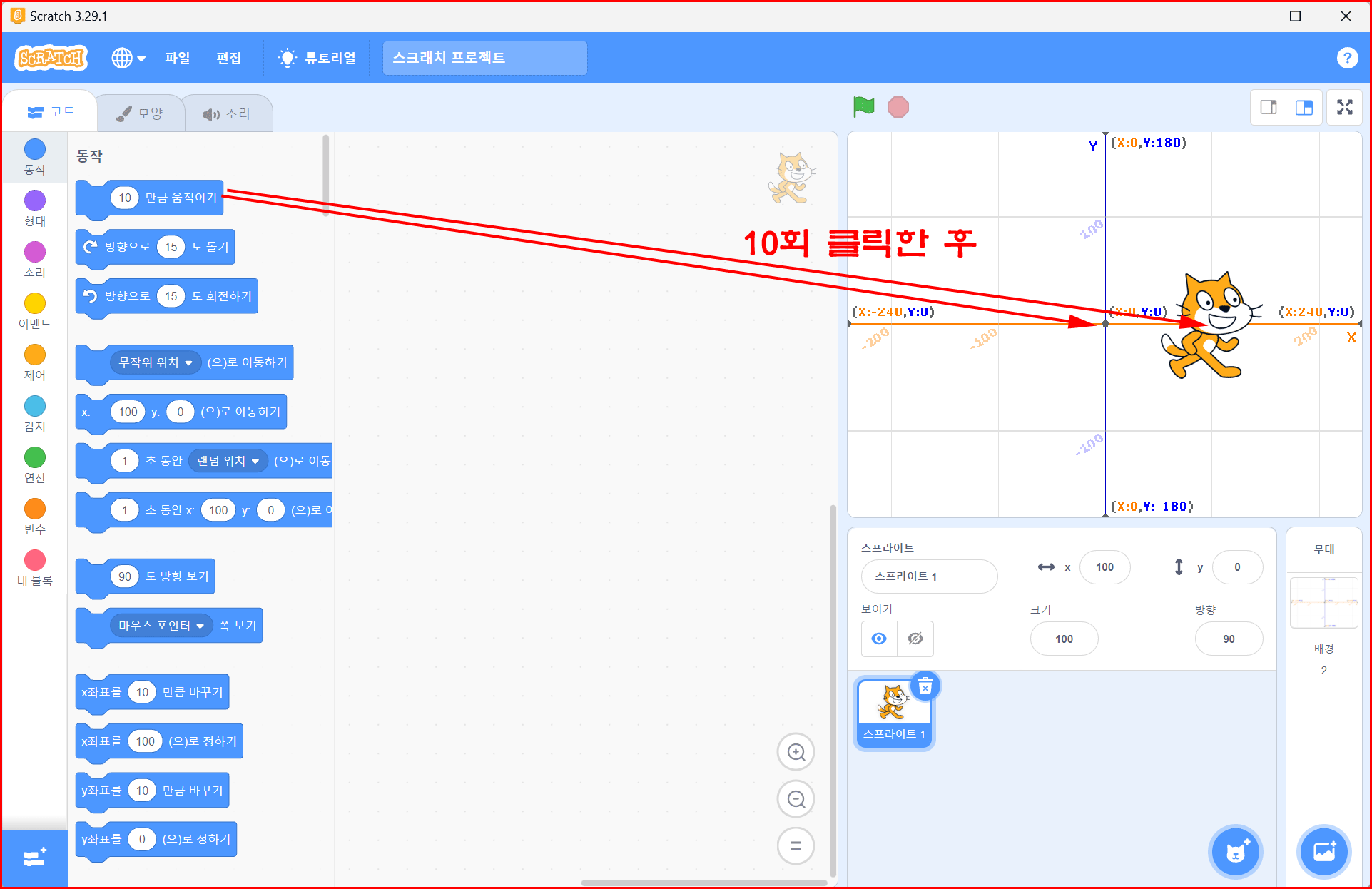
여기 선택된 배경은 스크래치에서 기본으로 제공하는 무대 좌표를 이해하기 좋은 'XY-grid' 배경입니다. 스크래치 무대는 가로 480픽셀, 세로 360픽셀입니다.

이 시간에는 무대의 X, Y 좌표에 대해서 알아보겠습니다.
데카르트 좌표계는 무엇입니까?
이는 수학적 좌표 시스템의 하나로서, 평면이나 공간을 수직으로 자르는 두 개의 축을 기준으로 좌표를 나타내는 방법입니다. 데카르트 좌표계에서는 두 개의 수직선을 가로질러서 만나는 점을 원점으로 하고, 이 점을 중심으로 x축과 y축을 그립니다. 이후에는 각 축의 양쪽 방향으로 숫자를 할당하여 각 점을 좌표로 표현할 수 있게 됩니다. 이러한 좌표 체계는 수학, 공학, 물리학 등 다양한 분야에서 사용되며, 이제는 컴퓨터 과학에서도 매우 중요한 역할을 합니다.
데카르트 좌표계의 개념은 1637년에 데카르트의 저서 "기하학처럼 사고하기"에서 처음 제시되었습니다. 이 좌표계는 기하학에서 특히 중요한 역할을 하며, 데카르트의 발명은 수학과 과학 분야에서의 혁신적인 발전을 이끌어냈습니다.
좌표에 의해 스크래치 스프라이트 움직임이 결정됩니다. 동작 블록의 가장 위에 있는 '10만큼 움직이기'란 'x좌표로 10픽셀만큼 이동하란' 의미가 됩니다. 이 좌표를 가장 잘 보여주는 배경이 'XY-grid'가 되겠습니다.

기존 등록된 배경도 편집기로 불러들여 편집할 수도 있습니다. 수직선과 수평선이 교차되는 지점을 원점으로 4분면으로 나눠집니다.
스프라이트가 처음 나타날 때는 원점에 등장합니다. 스프라이트의 한가운데가 기준점이기 때문에 위의 경우도 고양이 목 부분이 원점에 걸려있는 것을 알 수 있습니다.
좌표 이동
블록 중에 제일 위 블록 '10만큼 움직이기'를 10회 클릭했습니다. 고양이는 원점에서 100만큼 이동했습니다. 바라보는 방향으로 전진한 후 정지했습니다.

이번에는 방향을 90도 우회전하고 100만큼 이동시켜 보겠습니다. 이동 후 스프라이트 고양이는 x좌표는 100, y좌표는 -100이 됐습니다.

이렇게 일일이 무대의 주인공을 이동시키거나 동작시킬 수 있습니다. 이런 좌표의 특징을 정리하겠습니다.
- 중심(0, 0)에서 오른쪽으로 이동하면 x좌표가 1씩 증가하고, 왼쪽으로 이동하면 1씩 감소합니다.
- 중심(0, 0)에서 위쪽으로 이동하면 y좌표가 1씩 증가하고, 아래쪽으로 이동하면 1씩 감소합니다.
- 중심(0, 0)에서 왼쪽이나 아래쪽으로 이동할 때 마이너스(-) 표시나 나타납니다.
한꺼번에 코딩하기
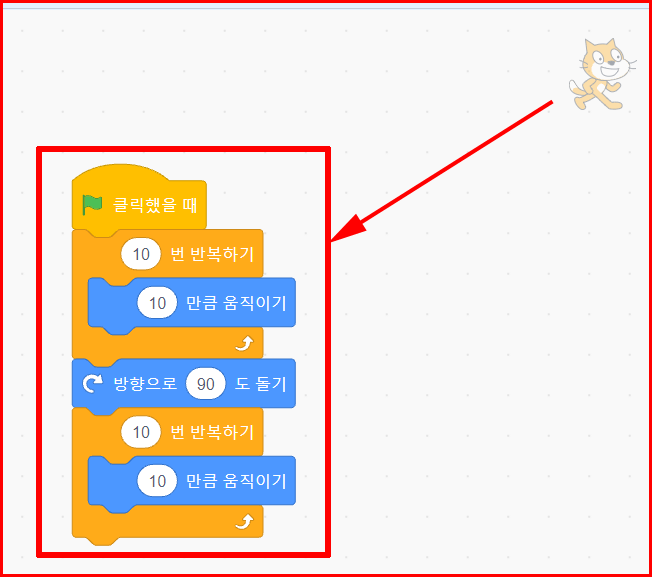
코드 영역에 블록을 아래와 같이 배치하면 '깃발'을 클릭하면 스프라이트는 연속해서 다음 사항들을 수행하게 됩니다. 아래 그림의 코딩은 '스프라이트 1'로 명명된 고양이의 활동을 프로그램한 것입니다. 항상 코드 영역의 우상단에 그 코딩의 주인공이 흐리게 표시됩니다.

정리
스크래치 무대 영역의 좌표에 대해서 학습했습니다. 수직선과 수평선의 교차점을 원점으로 좌표값이 정해집니다. 오른쪽으로 이동하면 x좌표는 증가하고 위쪽으로 이동하면 y좌표가 증가합니다. 그 반대는 마이너스가 되겠습니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 스프라이트를 어떻게 편집하나요? (8) | 2023.03.26 |
|---|---|
| [스크래치] 오프라인에서 스크래치 프로그램 불러오기 (16) | 2023.03.25 |
| [스크래치] 스크래치 무대의 경우 팔레트는 어떻게 되나요? (8) | 2023.03.24 |
| [스크래치] 움직이는 고양이로 블록 기능 이해하기 (19) | 2023.03.22 |
| [스크래치] Scratch 프로그램 설치하기 (10) | 2023.03.22 |
