스크래치
스크래치는 간단하게 프로그램을 익히는 코딩 도구입니다. AI가 발전되면 코딩을 맡길 수 있기 때문에 프로그램에 대한 개념을 익히면 수월하게 코딩을 활용할 수 있지 싶네요.
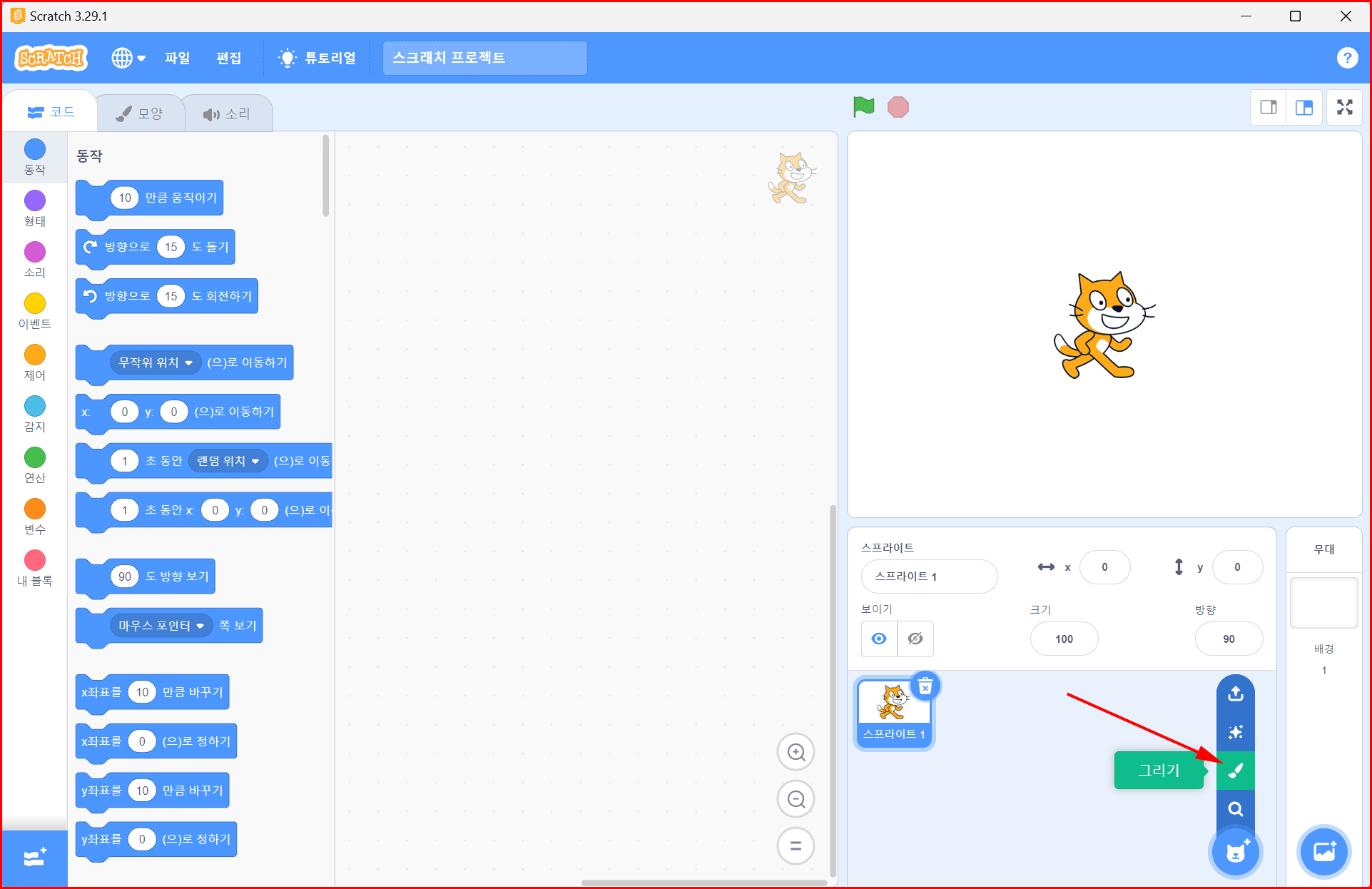
스크래치에서 제공하는 스프라이트 외에 사용자가 직접 스프라이트를 그려 사용할 수 있습니다. 그리기를 통해 도형과 색, 형태, 지우기, 텍스트를 추가하는 방법을 알아보겠습니다. 스프라이트 영역의

스프라이트 그리기
'그리기'를 선택하면 스프라이트 그리기 모드로 진행됩니다. 편집 영역의 '코드'에서 '모양'으로 변경되면서 그릴 수 있는 준비가 됩니다. 왼편에 툴박스가 나타나며 원하는 툴을 선택하여 그림을 그리면 됩니다. 기본 도형 형식은 벡터 이미지입니다. 백터 이미지는 점과 선, 그리고 면을 계산을 통해 만들어지는 이미지입니다. 픽셀 단위로 만들어지는 레스터 이미지에 비해 선이 깔끔하고 확대하더라도 변형이 없습니다. 벡터 이미지를 레스터 이미지(비트맵)로 바꿀 수 있습니다.

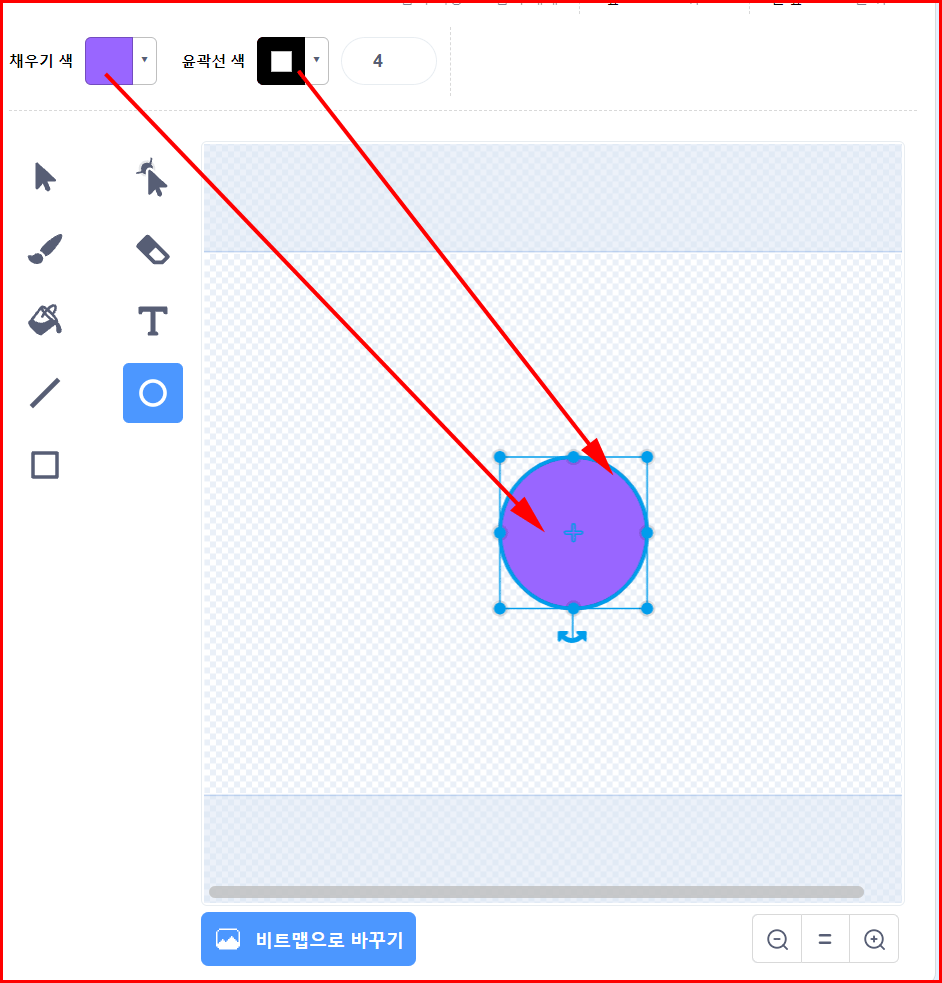
툴박스에서 원을 선택하여 그려 봅니다. 원의 색의 '채우기 색'으로 채워집니다. 테두리는 '윤곽선 색'으로 결정됩니다.

만들어진 이미지는 바로 무대에 반영됩니다. 물론 스프라이트 이름도 변경할 수 있고 위치도 바꿀 수 있습니다. 만들어진 스프라이트 크기도 조정이 가능합니다.

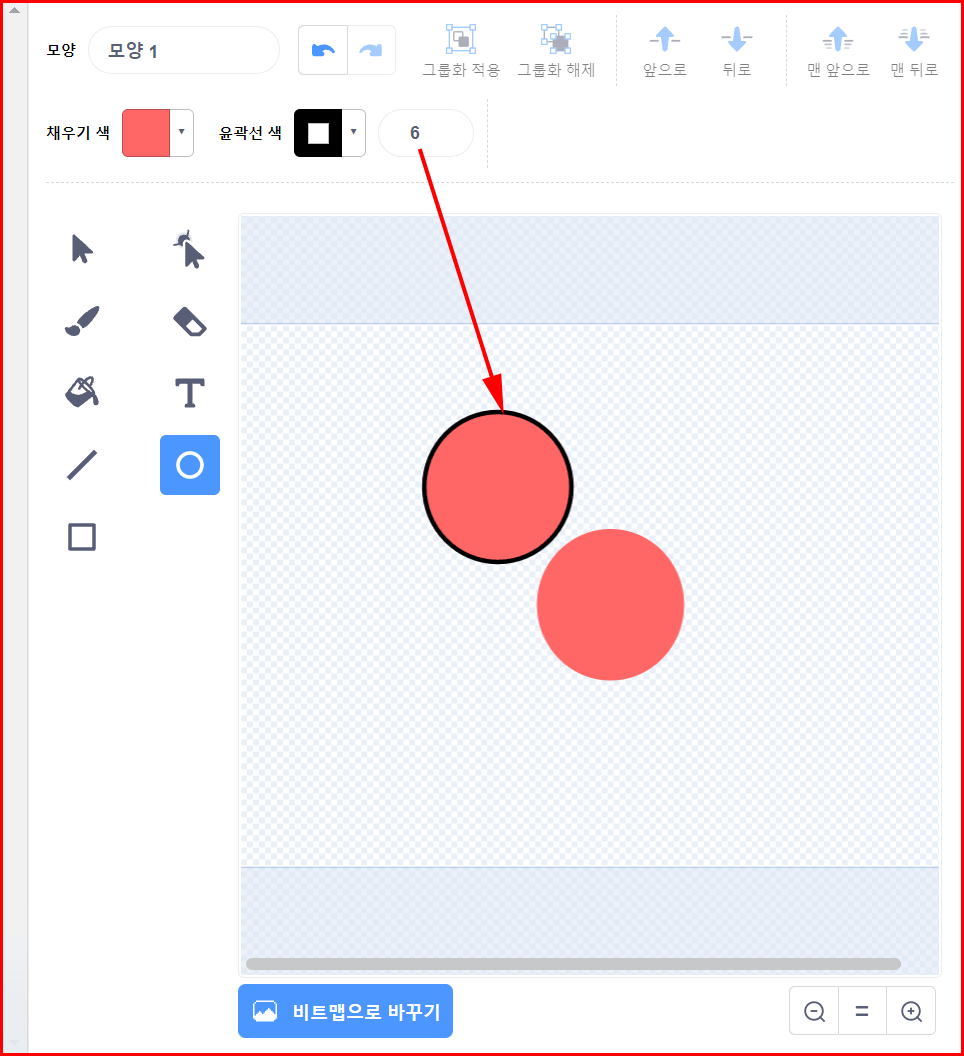
채우기 색을 바꾸고 테두리는 없애 보겠습니다. 채우기 색은 '빨강'으로 변경했습니다. 테두리는 없앨 수도 있고 색을 바꿀 수도 있습니다. 테두리의 굵기를 '0'으로 하면 테두리가 없어지기 때문에 테두리를 굵게 하려면 숫

테두리를 굵게 한 원을 그려서 비교해 보겠습니다.

이렇게 만들어진 도형은 선택하여 색을 변경할 수도 있고 지우개를 이용하여 일부를 지울 수도 있습니다. 지우개도 크기를 조정하여 지우는 규모를 바꿀 수 있습니다. 현재 적용된 크기는 '40'이군요.

형태 고치기
기본 도형을 그대로 확대하거나 축소할 수도 있지만 임의로 수정할 수 있습니다. 벡터 이미지이기 때문에 조절점을 선택하여 모양을 변경합니다.

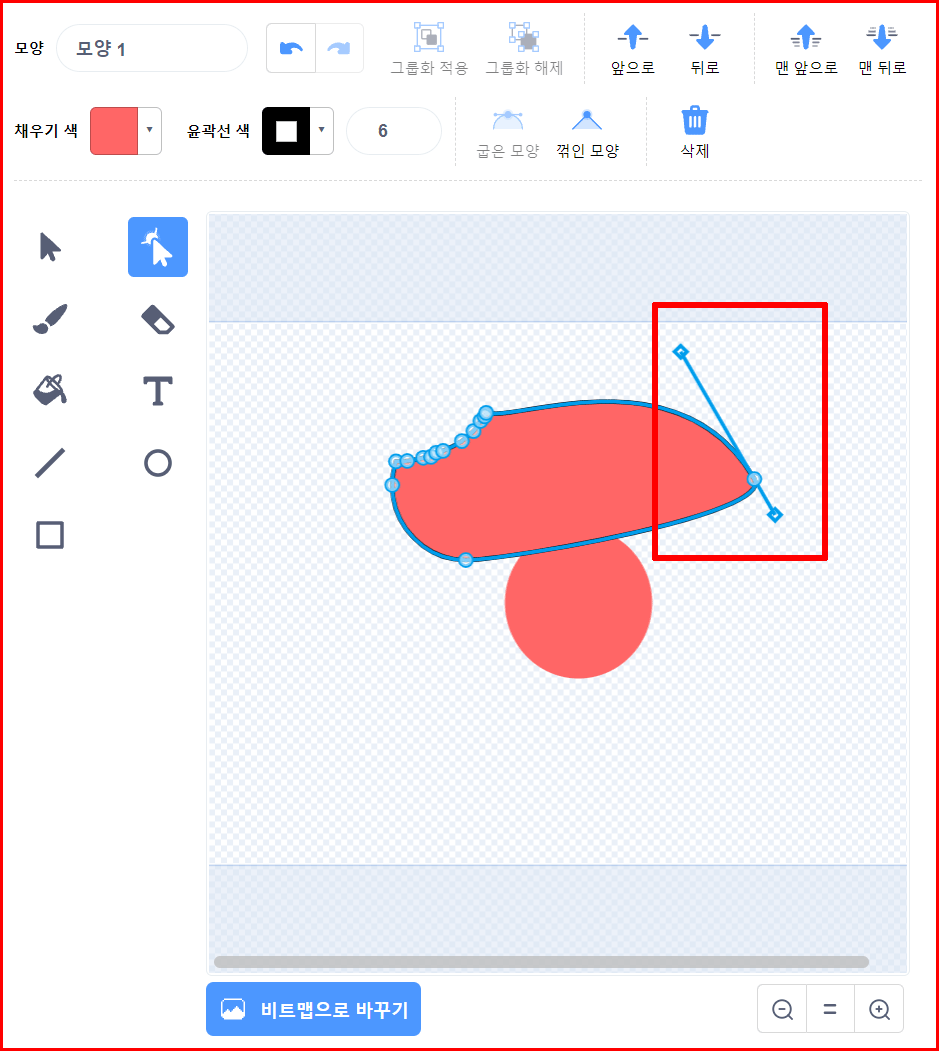
화살표 위에 조절점이 얹혀 있는 도구를 선택하면 조절점이 나타납니다. 이 조절점을 선택하여 이미지 형태를 고칠 수 있습니다. 벡터 이미지는 조절점의 변화에 의해 수많은 계산이 이뤄지면서 이미지가 변경됩니다.

조절점의 양 날개를 이용하여 다양한 형태를 표현할 수 있습니다. 위쪽 날개를 더 뻗대고 비틀면 다른 형태의 도형이 나타납니다.

지운 부분은 여러 개의 조절점이 생성됩니다. 지우면서 임의의 곡선 변경이 생긴 것입니다. 각 조절점마다 변경이 가능합니다.

벡터 이미지를 잘 활용하면 자신만의 독특한 스프라이트 생성이 가능하겠군요.
텍스트 추가
이미지에 텍스트를 추가할 수 있습니다. 도구 박스에서 텍스트(T)를 선택하여 글자를 입력할 수 있습니다. 채우기 색에 의해 글자 색을 결정할 수 있습니다. 또한 글자 폰트도 고를 수 있으나 한글에 적용되는 것은 많지 않습니다.

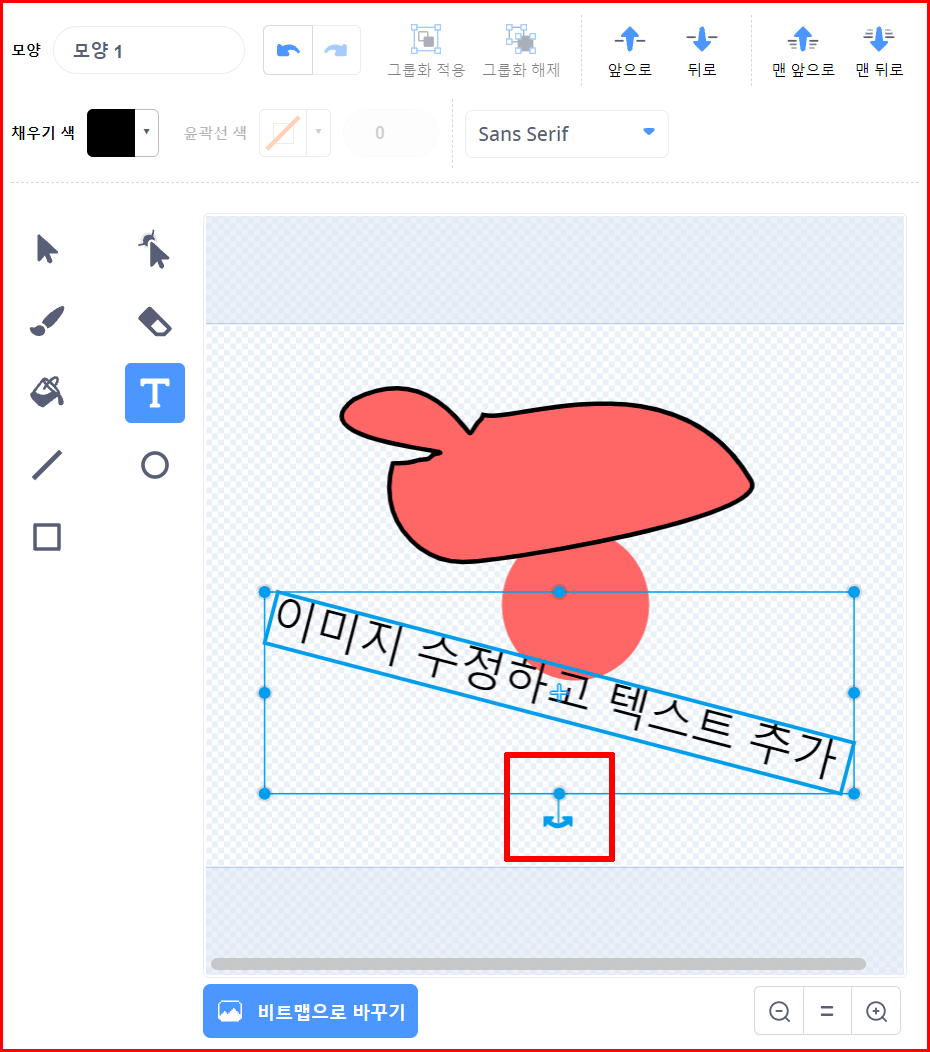
추가한 글씨는 확대하거나 축소할 수 있습니다. 벡터 이미지이기 때문에 작성된 글자를 선택해서 네 귀퉁이 조절점으로 확대할 때는 밖으로 축소할 때는 안으로 드래그합니다. 글자를 회전할 때는 아래 가운데 생긴 조절점을 이용하여 원하는 각도를 줄 수 있습니다.

이렇게 만들어진 벡터 이미지를 '비트맵'으로 변경하려면 아래에 '비트맵으로 바꾸기' 버튼을 선택하면 레스터 이미지인 비트맵으로 변경됩니다. 레스터 이미지란 벡터 이미지와 달리 픽셀 단위로 색을 채워 그림을 만드는 방법입니다. 많이 사용되는 포토샵 프로그램이 레스터 이미지를 생성하는 도구입니다. 사진 같은 경우는 워낙 복잡하기 때문에 수학적인 계산으로 결과물을 만들기 어렵기 때문에 비트맵으로 산출됩니다.
벡터 이미지를 비트맵으로 바꿔보도록 합니다.

비트맵으로 변경된 이미지 아래에는 '벡터로 바꾸기'라는 버튼으로 변경되는군요.
정리
스크래치 프로그램이 제공하는 스프라이트도 다양하게 많습니다. 사용자가 직접 스프라이트를 그려서 사용할 수도 있습니다. 스프라이트 영역에서 '그리기'를 선택하여 자신만의 스프라이트를 그려 사용할 수 있습니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 스프라이트 크기나 방향 조절은 어떻게 하나요? (10) | 2023.03.29 |
|---|---|
| [스크래치] 무대도 직접 꾸며 봐요 (3) | 2023.03.28 |
| [스크래치] 스프라이트를 어떻게 편집하나요? (8) | 2023.03.26 |
| [스크래치] 오프라인에서 스크래치 프로그램 불러오기 (16) | 2023.03.25 |
| [스크래치] 스크래치 무대의 경우 팔레트는 어떻게 되나요? (8) | 2023.03.24 |
