스크래치 스프라이트
스크래치에서 스프라이트 모양을 수정하여 사용할 수 있습니다. 스프라이트 모양을 상하, 좌우 방향으로 뒤집을 수 있습니다. 또한 크기, 색, 형태 등을 변형할 수 있습니다.
스프라이트 모양은 이미지가 비트맵인지 벡터인지에 따라 다릅니다. 물론 두 가지 모두 변경은 가능하지만, 비트맵과 벡터 이미지는 변경 방법이 차이가 있습니다. 비트맵과 벡터모드는 어떻게 다른지 먼저 알아보겠습니다.
벡터 모드와 비트맵 모드
백터 모드는 이미지를 디지털화하여 저장할 때 그림을 점이나 직선, 곡선 등의 좌표를 수학적으로 기록해 저장합니다. 수학적 계산식으로 이미지가 표현되기 때문에 확대나 축소를 해도 이미지가 깨지지 않는다는 장점이 있습니다. 그러나 복잡한 이미지는 벡터모드로 해결하기가 어렵습니다.
비트맵 이미지는 아주 조그만 픽셀 단위로 그림을 만듭니다. 복잡한 사진은 비트맵으로 표현할 수밖에 없습니다. 작은 픽셀을 모아서 이미지를 구성하기 때문에 확대하면 작은 비트들이 노출되면서 깨져 보입니다.


두 이미지를 함께 모아서 비교해 볼까요. 확실하게 차이가 납니다. 아래와 같은 단순한 이미지는 벡터 이미지 퀄리티가 훨씬 좋습니다. 위에서도 언급했듯이 복잡한 풍경이나 인물 사진은 벡터 이미지로는 표현이 불가능합니다.

벡터 이미지 스프라이트 수정하기
코드 영역의 [모양]을 탭 합니다. '좌우 뒤집기'를 시도해 봅니다.
 |
 |
'상하 뒤집기'를 시도해 봅니다.

스프라이트 모양을 여러 형태로 변경할 수 있습니다. 비틀어서 15도나 30도로 돌려놓을 수도 있습니다.
스프라이트 크기 조정
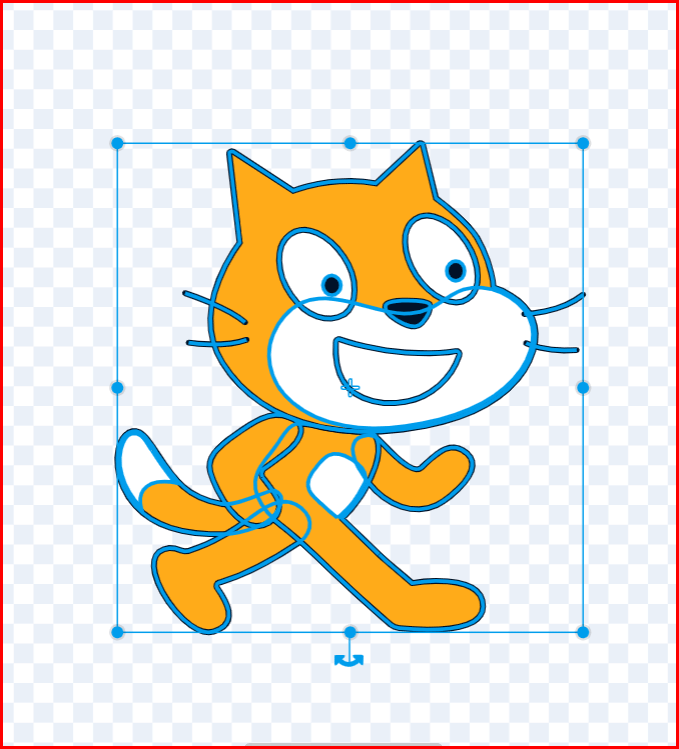
스프라이트 전체를 선택한 상태에서 모서리 조절점을 이용하여 확대하거나 축소할 수 있습니다. 물론 벡터 이미지는 확대하거나 축소해도 외곽선이 깨지지 않습니다.
 |
 |
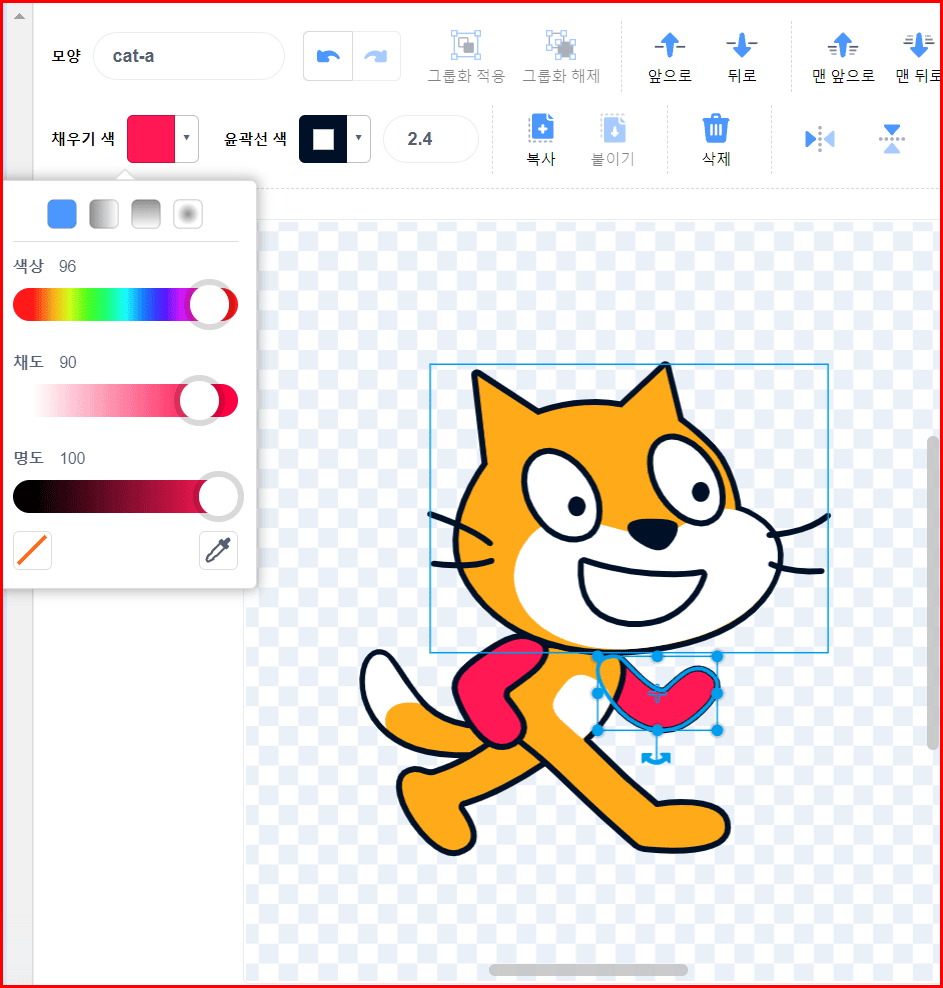
색 변경도 가능합니다. 벡터 이미지는 점과 선, 면이 모두 수학적으로 계산되어 구성된 것이기 때문에 점, 선, 면을 선택하여 색을 변경할 수도 있습니다.

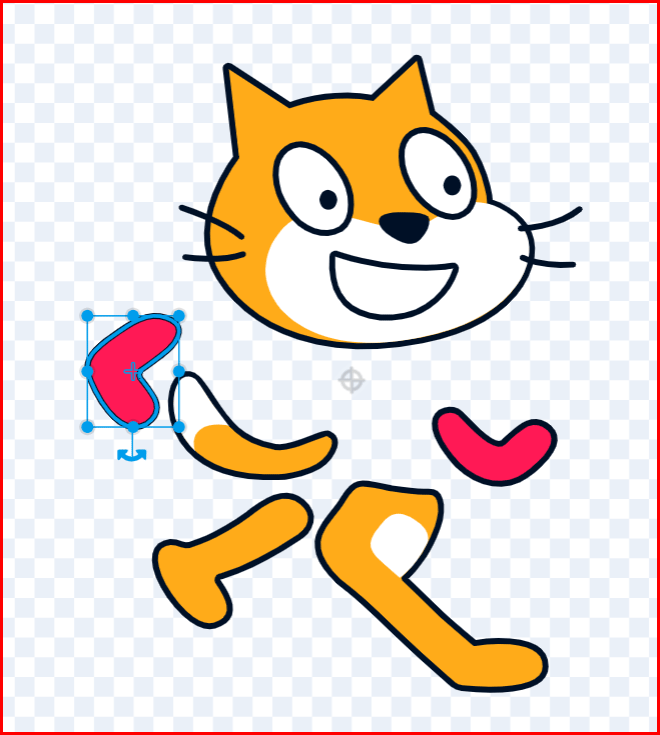
또한 벡터 이미지 부분을 분해할 수도 있습니다.

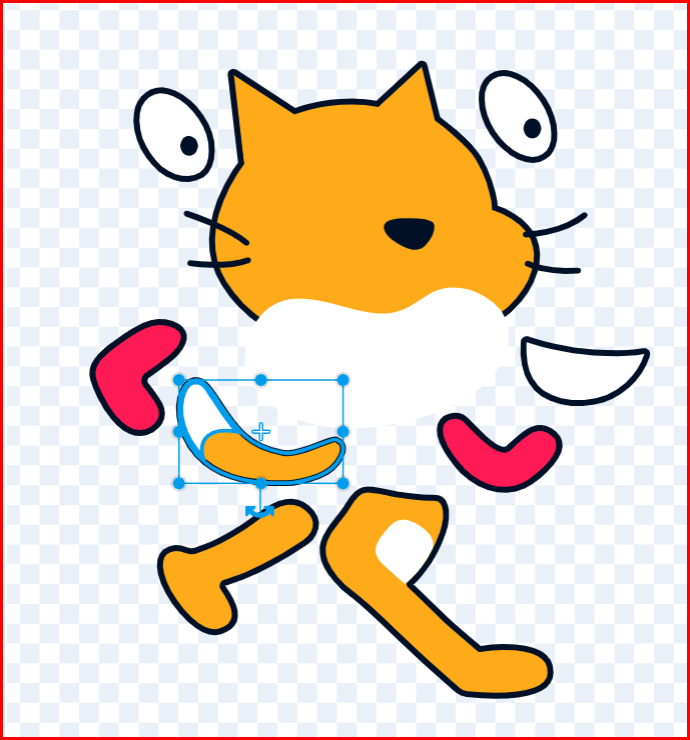
더 세부적인 분해도 가능합니다.

이와 같이 스프라이트를 다양한 방법으로 변경해서 활용할 수 있습니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 스프라이트를 움직여 볼까요? (2) | 2023.03.31 |
|---|---|
| [스크래치] 스프라이트 숨기기와 이름 변경은 어떻게 하나요? (13) | 2023.03.30 |
| [스크래치] 무대도 직접 꾸며 봐요 (3) | 2023.03.28 |
| [스크래치] 스프라이트를 직접 그려보세요 (12) | 2023.03.27 |
| [스크래치] 스프라이트를 어떻게 편집하나요? (8) | 2023.03.26 |
