스프라이트 동작
스프라이트는 코드를 통해 원하는 방향으로 움직일 수 있습니다. 스프라이트 내부에 모양이 여러 개의 경우는 스프라이트 모양을 바꾸면서 움직일 수 있습니다. 걸어가는 사람을 표현할 수 있다는 얘기입니다.
스프라이트를 이동하거거 제어하면서 모양까지 바꾸는 방법을 시도해 보시게요.
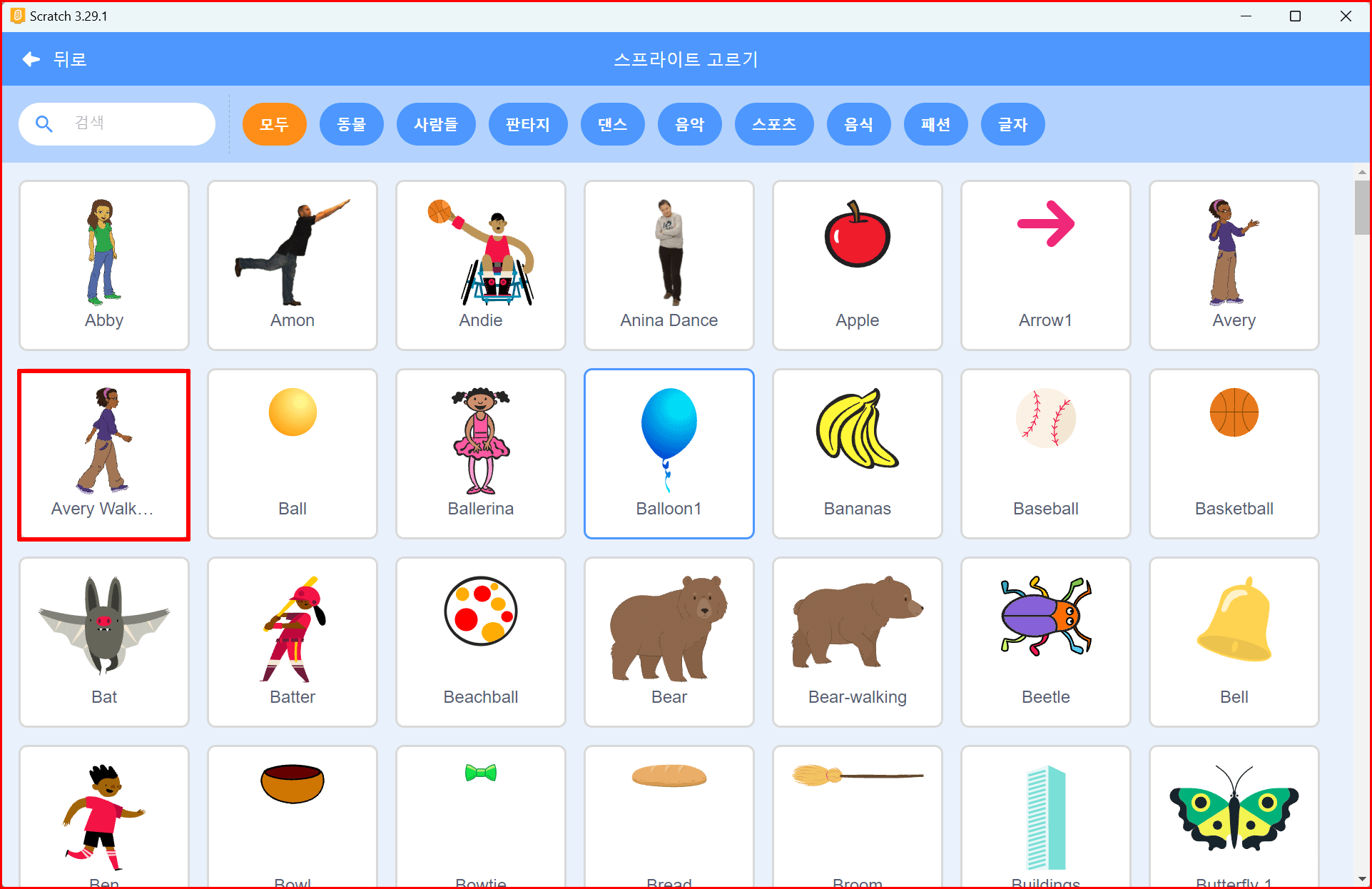
스프라이트 고르기
스크래치에서 제공하는 스프라이트에 'Avery Walking'이 있습니다. 내부적으로 4개의 '모양'이 있어 걸어가는 모습을 표현할 수 있는 스프라이트입니다.

스크래치에 배치하고 '모양' 탭을 열면 내부적으로 4개의 스프라이트가 확인됩니다.

걸어가는 과정을 4개의 모양으로 구성한 것입니다. 한꺼번에 모아보면 다음과 같습니다.

스프라이트 이동
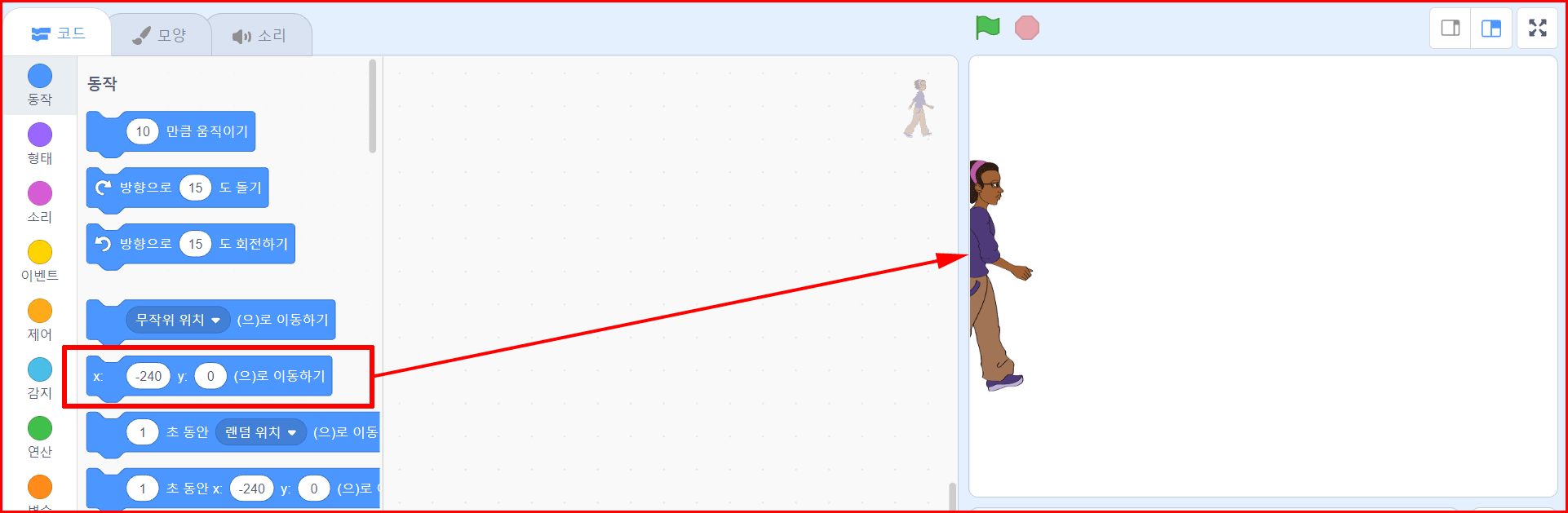
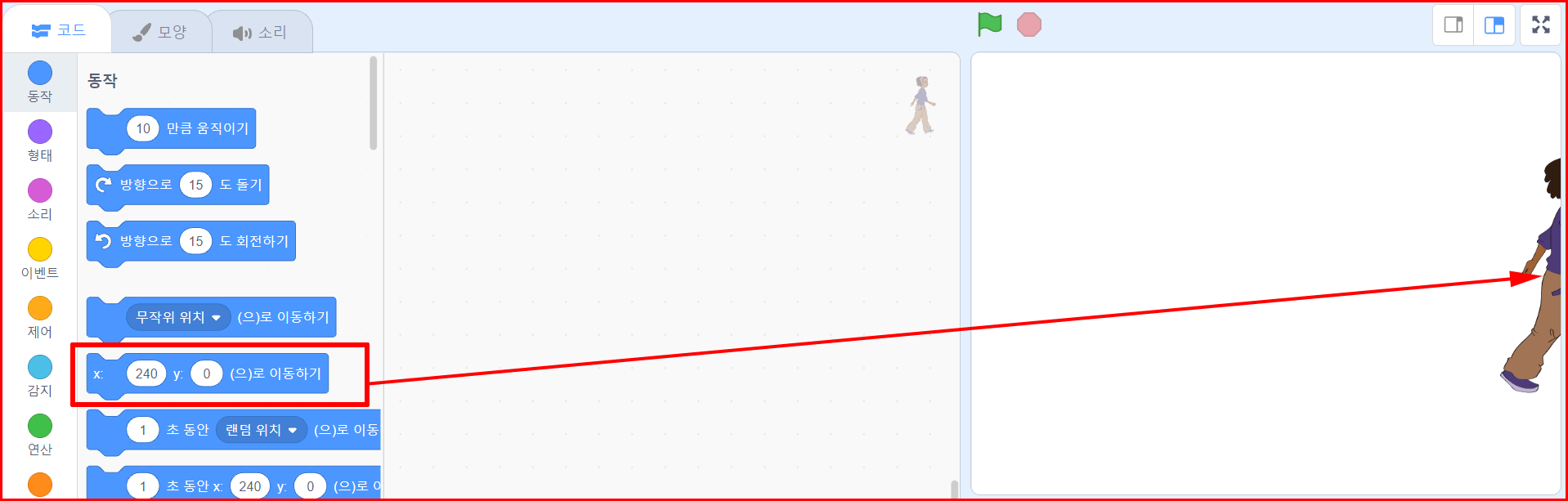
스프라이트를 이동하는 것은 코드 제어를 통해 가능합니다. 블록에 좌표를 적어주고 클릭하면 그 지점으로 이동합니다. 무대의 크기가 가로 480, 세로 360입니다. 무대의 가장 왼쪽의 X좌표는 -240입니다. 가장 오른쪽 X좌표는 240이 됩니다.


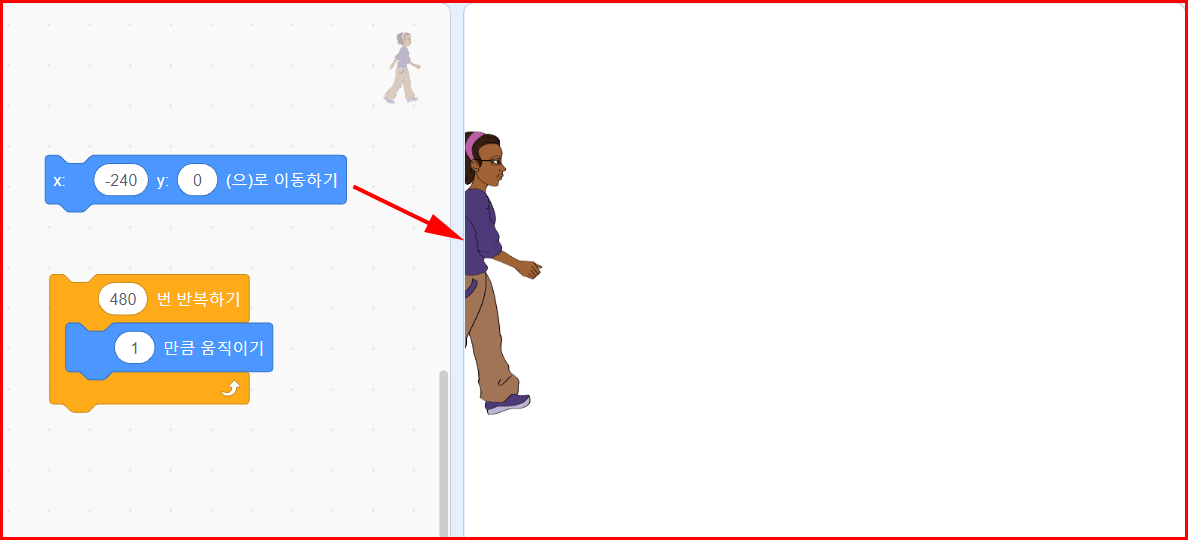
이렇게 한꺼번에 이동하는 것은 프로그램에서는 별 의미가 없습니다. 코딩으로 스프라이트가 가장 왼쪽에서 가장 오른쪽까지 바르게 이동하는 것을 구현하는 것은 '동작' 팔레트의 '움직이기' 블록과 '제어' 팔레트의 '반복하기' 블록을 이용하면 됩니다. 가로 폭이 480이니 1씩 480번 반복하거나 10씩 48번 반복하면 끝까지 이동하겠네요.

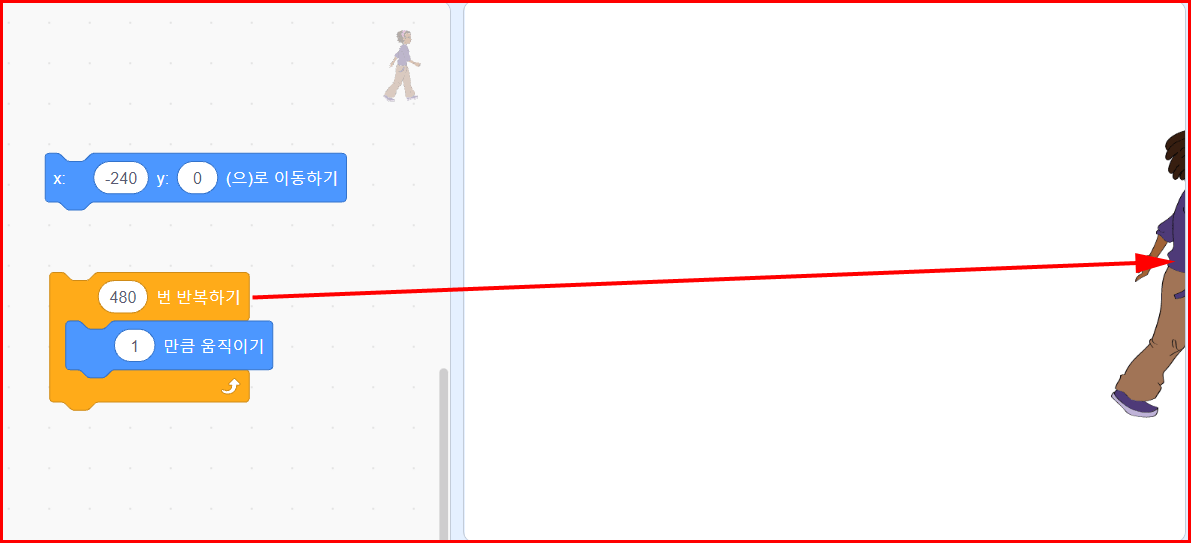
스프라이트가 어디에 있든 간에 위 블록을 클릭하면 (-240, 0) 지점으로 이동합니다. 아래 반복 제어문으로 1씩 480번 반복하면 열심히 이동하여 (240, 0) 지점으로 이동하게 됩니다.

반복문의 내용을 조금 바꿉시다. 10만큼 48번 반복하기로. 결과는 마찬가지입니다. 그러나 움직이는 속도는 많이 높아집니다. 1씩 움직임을 480회 반복할 때는 더듬거렸지만 10씩 48회 반복은 훨씬 빨라집니다.

이번에는 48만큼 10회 반복하도록 하겠습니다. 중간에 개체를 잡을 여유도 없이 빨리 이동하고 맙니다. 마지막에는 480만큼 1회 반복하기를 하겠습니다. 순간 이동입니다. '1회 반복'은 반복이 없는 것이니까, 반복문 없이 블록 하나로도 결과는 같겠네요.

가장 무난한 횟수는 10만큼 48회 움직임을 주는 것이군요. 이 경우도 쉼 없이 움직이기 때문에 반복문에 블록 하나를 추가하고자 합니다. '제어' 팔레트에 '기다리기' 블록이 있습니다. 10회 움직이고 '0.1'초 기다렸다 이동하도록 반복문에 '기다리기' 블록을 끼워 넣도록 하겠습니다.

'기다리기' 동작을 이용하여 반복 과정에 다른 동작을 추가할 수 있다는 것을 봤습니다. 다음 과정은 위 스프라이트 모습이 변경되면서 이동하도록 합니다.
스프라이트가 걸어가는 모습으로 이동
걸어가는 모습으로 이동하기 위해서는 위 스프라이트 모양을 중간에 바꿔줘야 합니다. '형태' 팔레트에는 '다음 모양으로 바꾸기' 블록이 있습니다. '다음 모양'이란 스프라이트 내부에 4개의 모양이 있는데 그 모양을 다음 모습으로 바꾸면서 진행하라는 의미입니다.

이동 중인 스프라이트 모습이 처음과 다르죠. 출발할 때는 1번 동작이었는데 위 동작을 보면 4번 동작입니다. 다음 모양이란 1번에서 2번으로, 2번에서 3번으로, 3번에서 4번으로. 그리고 4번은 다시 1번으로...... 모양을 바꾸라는 의미입니다. 물론 스프라이트 이름은 'Avery Walking-a', 'Avery Walking-a=b', 'Avery Walking-c', 'Avery Walking-d'로 되어 있습니다. 이름은 어떻게 되었더라도 스크래치 편집기 순서대로 모양을 바꿉니다. 모양을 이름을 정해서 바꿀 때는 스프라이트 이름을 정확하게 지정해야 합니다.

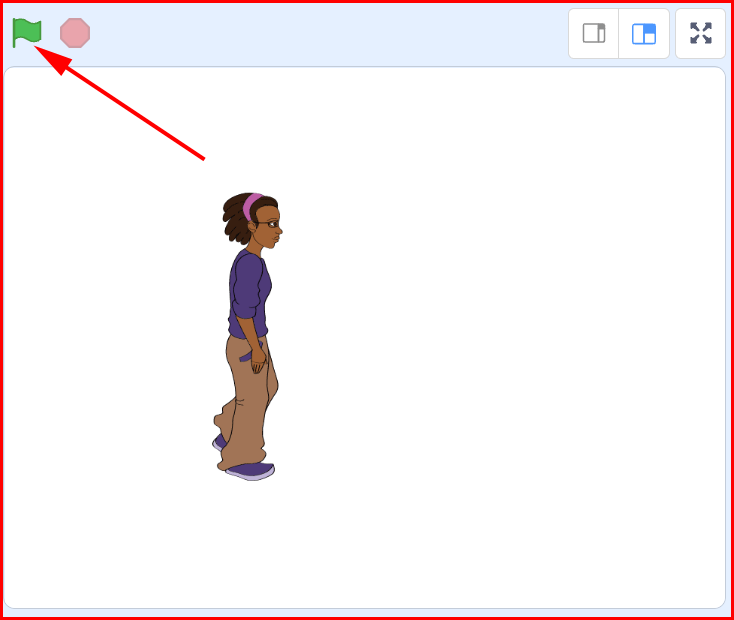
스크래치 완성도를 높이기 위해 '이벤트' 팔레트에서 '깃발을 클릭했을 때'를 사용하겠습니다. '깃발'이란 무대 위에 있는 깃발을 의미합니다. 통상 무대에서 프로그램은 기동 되기 때문에 '깃발'을 클릭하면 시작되고, 빨간 원을 클릭하면 프로그램은 정지하게 됩니다.


이와 같이 스프라이트 동작에 대해 살폈습니다. 동작을 하면서 모양을 바꾸면 자연스러움을 더할 수 있다는 것을 같이 학습했습니다.
정리
스크래치는 간단한 프로그램 코딩 도구입니다. 앞으로 인공지능 등이 발달하면 코딩도 인공지능의 힘을 빌릴 수 있습니다. 프로그램의 개념을 익히면 AI를 활용하여 어려운 프로그램 코딩도 가능할 것으로 판단됩니다. 어린이도 노년도 쉽게 익힐 수 있는 스크래치로 프로그램의 기본 개념을 하나씩 익혀가시게요.
오늘은 스프라이트 이동에 대해서 공부했습니다. 반복문을 통해 이동하면서 모양을 바꾸고 짧은 시간 기다리는 것도 적용했습니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 확장 팔레트를 이용하면 음악도 즐길수 있어요 (3) | 2023.04.02 |
|---|---|
| [스크래치] 도장찍기로 고양이를 만들고 지우기 (4) | 2023.04.01 |
| [스크래치] 스프라이트 숨기기와 이름 변경은 어떻게 하나요? (13) | 2023.03.30 |
| [스크래치] 스프라이트 크기나 방향 조절은 어떻게 하나요? (10) | 2023.03.29 |
| [스크래치] 무대도 직접 꾸며 봐요 (3) | 2023.03.28 |
