스프라이트 동작 제어하기
목차
1. 계속 움직이는 고양이
'동작' 블록을 사용하면 움직이는 방향과 각도를 설정해 스프라이트를 회전하거나, 좌표를 입력해 이동하는 등 스프라이트가 다양한 동작을 할 수 있습니다. 스프라이트 'Cat'을 선택합니다. 고양이 '모양'을 보면 'cat-a'와 'cat-b'가 다릅니다. 두 개의 모양을 조합하면 걷는 고양이가 가능합니다.

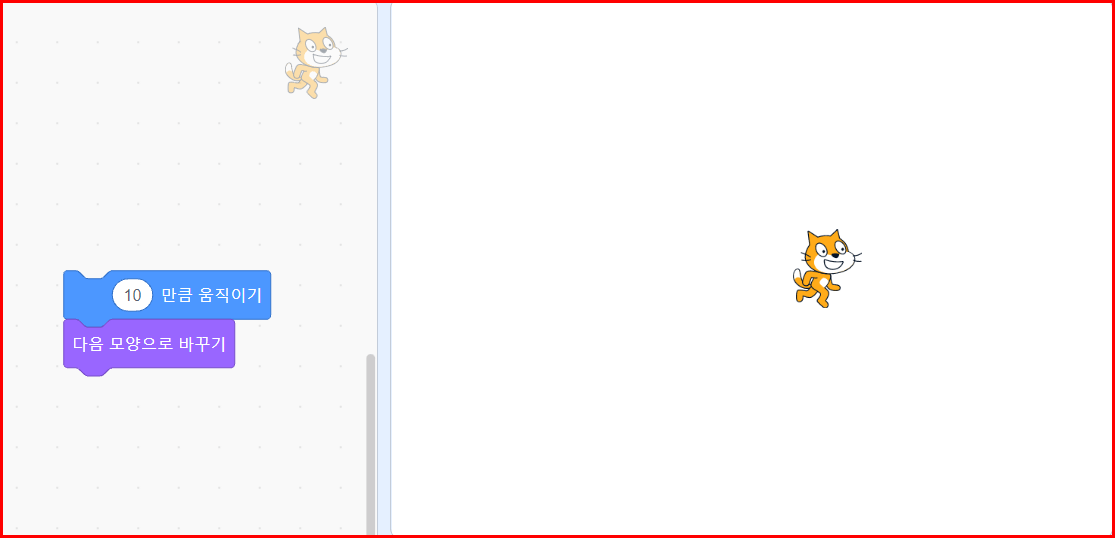
다음과 같이 블록 2개를 연결하고 클릭하면 클릭할 때마다 고양이가 팔을 흔들면 걷는 것을 볼 수 있습니다. '10만큼' 움직이고 '다음 모양'으로 바뀌기 때문입니다. '10'이란 숫자는 10픽셀을 의미하며 스크래치에서 좌표가 10만큼 바뀝니다.

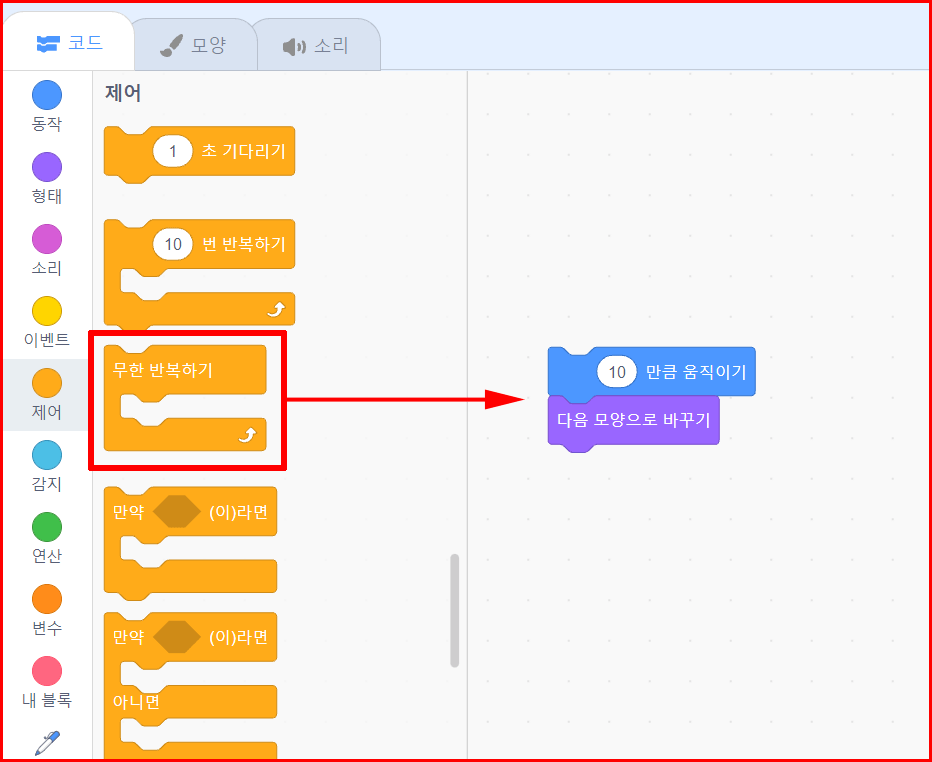
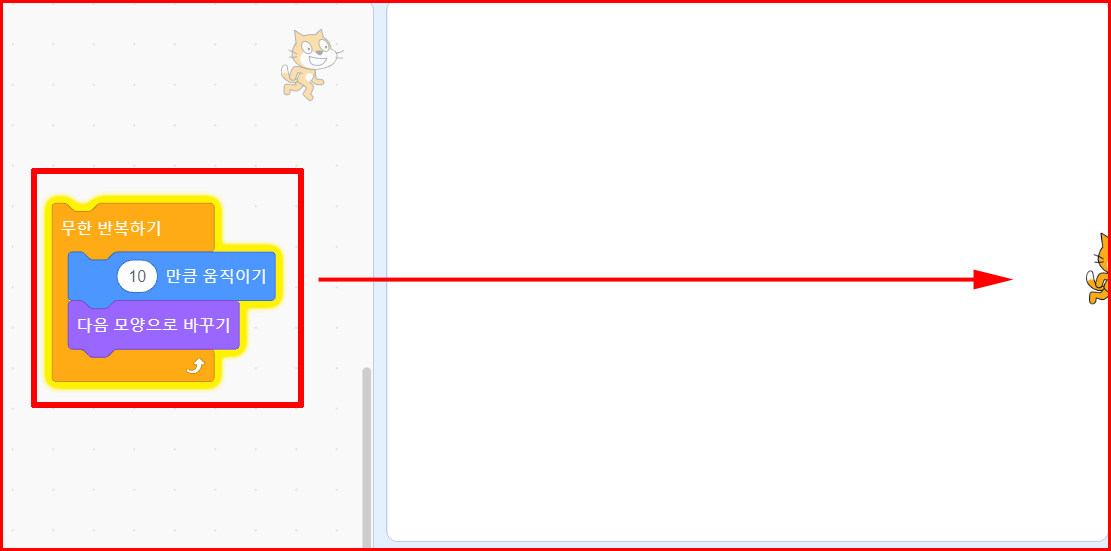
자동으로 움직이게 하려면 '제어' 블록을 이용합니다. 제어 팔레트에는 '무한 반복하기' 제어 블록이 있습니다. '무한 반복하기' 제어 블록을 끌고 미리 배치된 블록을 감쌉니다.

무한 반복을 하게 되면 아래와 같이 고양이는 벽을 만나 더 이상 진행이 안되고 헛걸음을 치게 됩니다.

다행히 블록에는 '벽에 닿으면 튕기기'가 있습니다. 무한 반복 제어 구조 안에 이 블록을 삽입하겠습니다.

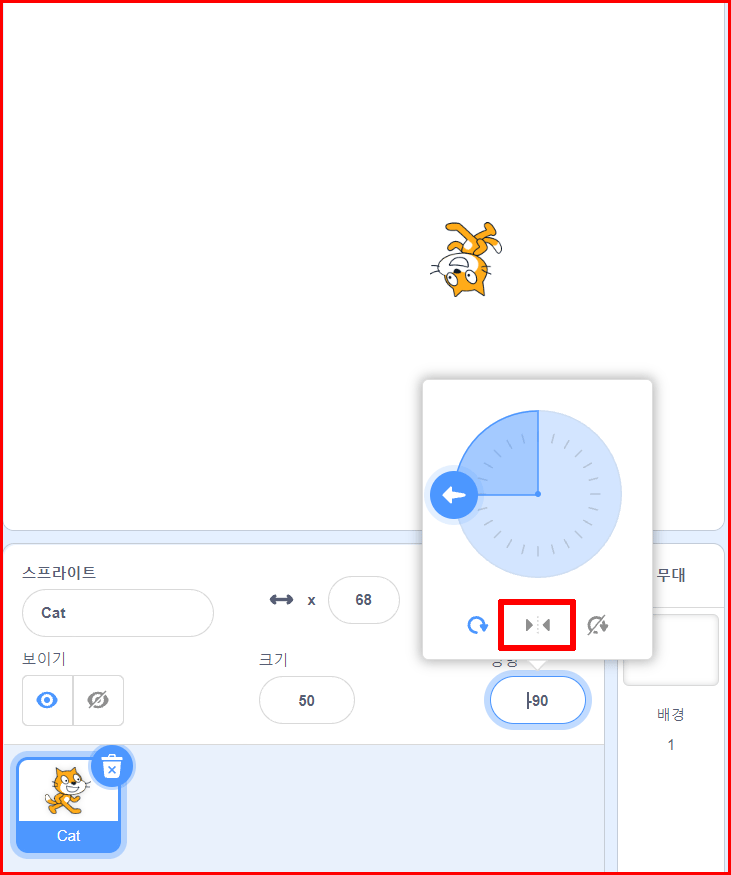
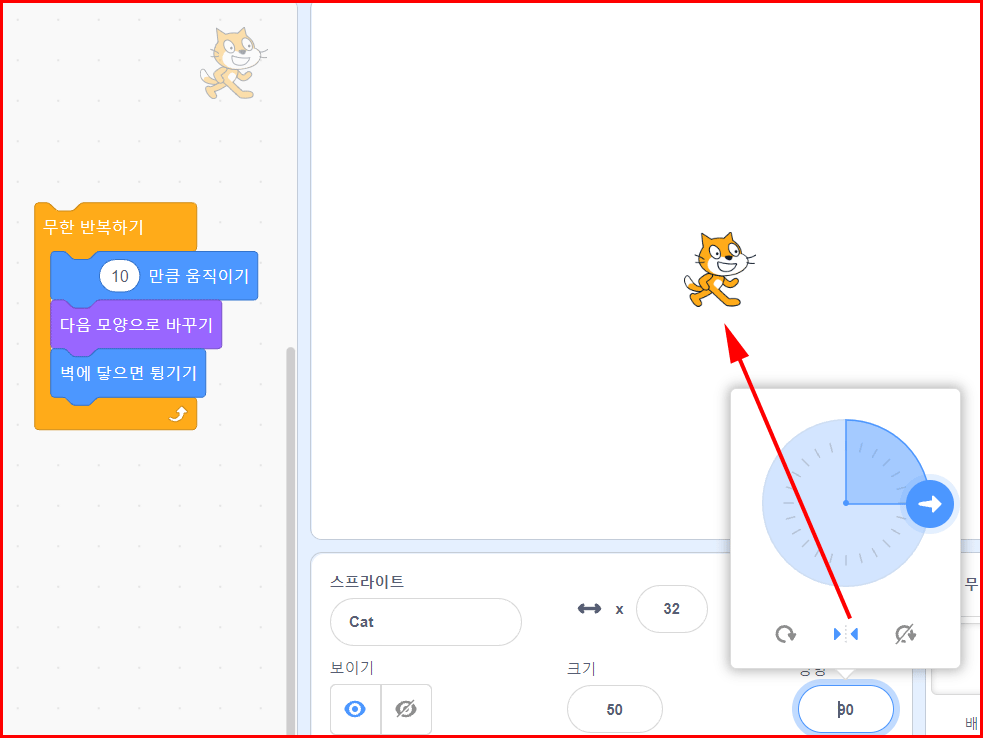
그런데 문제가 있네요. 벽에 튕긴 고양이가 180도로 뒤집혀서 튕깁니다. 이 문제를 해결하는 것은 스프라이트 방향을 수정하는 것입니다.

스프라이트 영역에는 '방향'이란 탭이 있습니다. 이곳에서 방향을 조정하는데 현재는 스프라이트가 벽에 부딪히면 회전하게 되어 있습니다. 이것을 좌우로 방향이 바뀌더라도 회전되지 않게끔 조정합니다.

방향 옵션을 바꾸면 좌우로 방향을 바뀌어도 뒤집지 않고 그냥 좌우 방향만 바꿉니다.

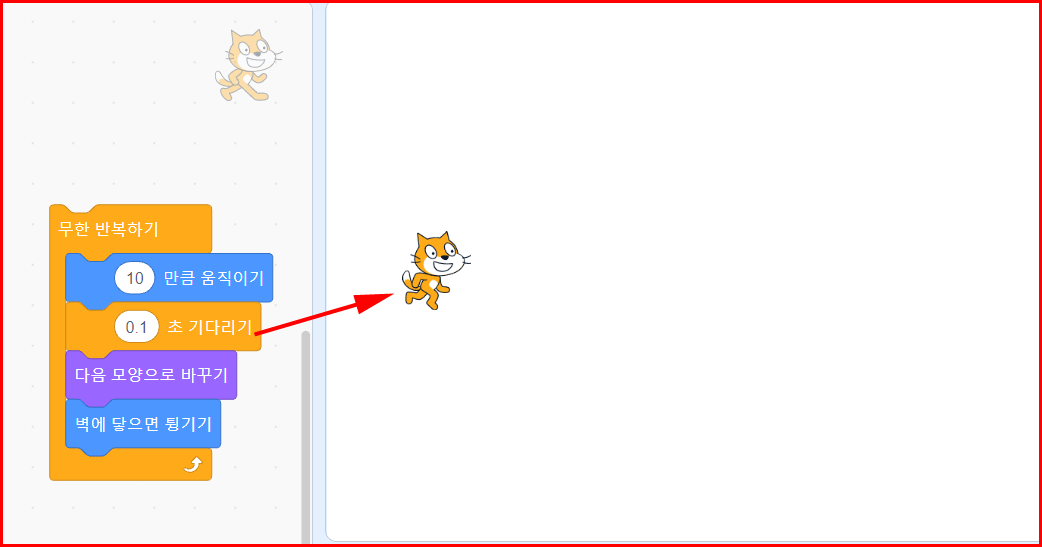
그러나, 고양이 동작이 쉼 없이 움직이기 때문에 숨이 막힙니다. 약간의 텀을 주면서 움직이게 하려면 제어 팔레트에 '기다리기' 블록이 있습니다. 시간을 0.1초씩 쉬면서 10만큼 이동하게 변경합니다.

2. 이벤트 추가하기
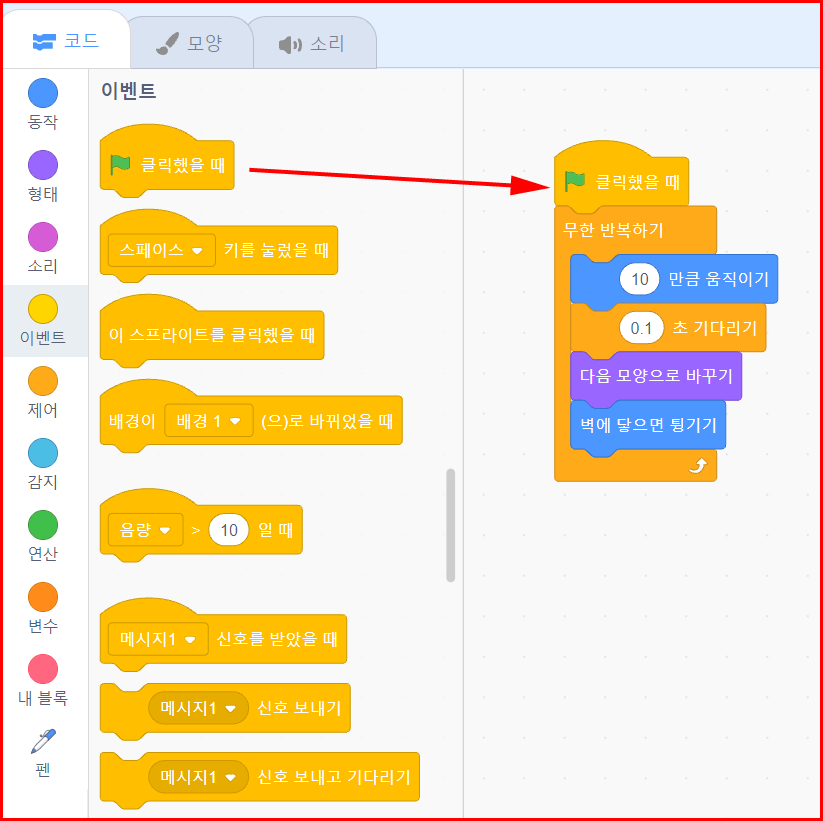
프로그램답게 만들기 위해서는 이벤트를 추가하고 이벤트가 생겼을 때 스프라이트가 동작하도록 합니다. '깃발'을 클릭하면 무한반복 진행되도록 합니다. 물론 빨간 정지 버튼을 누르면 동작은 끝납니다.

지금까지는 좌우로만 움직이는 고양이입니다. 이벤트를 또 하나 추가하여 고양이 각도를 바꿔보도록 합니다. 각도 변화에 의해 계속 움직이면서 1초 간격으로 각도를 바꾸는 고양이가 됐습니다.

'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 스프라이트를 방향키로 움직일 수는 없나요? (4) | 2023.04.06 |
|---|---|
| [스크래치] 스프라이트가 무대 안에서 랜덤으로 싸돌게 할 수는 없는지요? (6) | 2023.04.05 |
| [스크래치] 스프라이트 움직임을 펜으로 그리기 (8) | 2023.04.03 |
| [스크래치] 확장 팔레트를 이용하면 음악도 즐길수 있어요 (3) | 2023.04.02 |
| [스크래치] 도장찍기로 고양이를 만들고 지우기 (4) | 2023.04.01 |
