스프라이트 정보
스프라이트에는 각각의 정보가 있습니다. 선택된 스프라이트에 코드는 적용됩니다. 지금은 고양이 스프라이트에 코드가 먹힙니다.

스프라이트 'Beetle'을 선택해 보겠습니다. 'Beetle'이 선택된 상태에서는 편집창에 희미하게 보이는 스프라이트는 'Beetle'입니다.

고양이는 지우고 Beetle이 무대를 휘젓게 하겠습니다.
스프라이트 Beetle 코딩
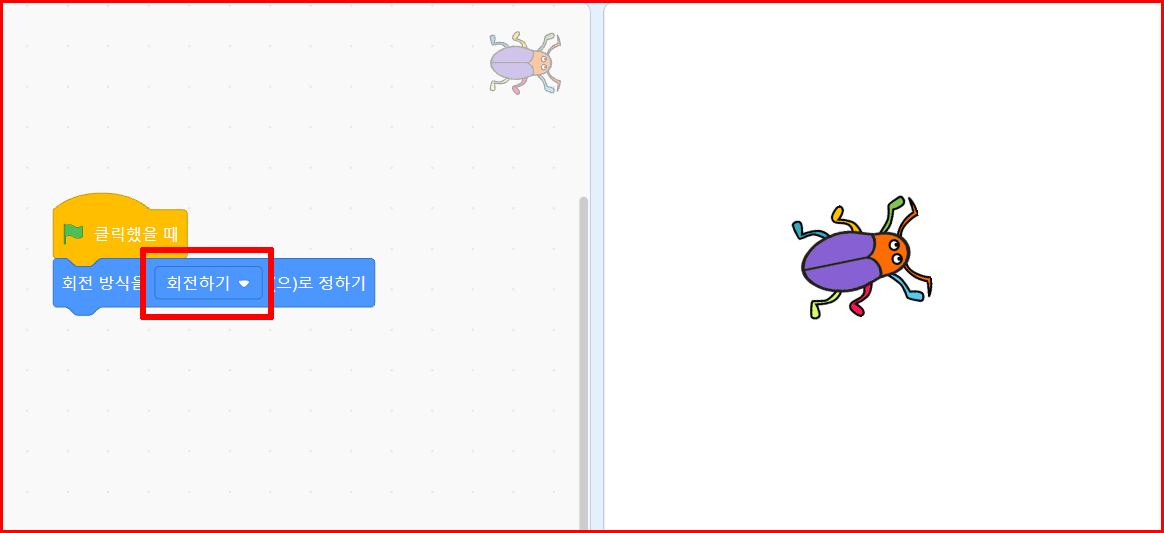
"'깃발'을 클릭할 때" 이벤트를 먼저 배치합니다. 배치한 블록은 스프라이트 'Beetle'에 적용됩니다. 방향은 문제가 되지 않겠습니다. 고양이 같으면 위아래가 바뀌면 거꾸로 뒤집히지만 딱정벌레는 문제가 되지 않습니다. 그러므로 '회전 방식'을 '회전하기'로 합니다.

동작 팔레트의 '회전 방식을......' 블록을 선택하여 이벤트 아래에 추가합니다. 블록의 옵션에서 '회전하기'를 선택합니다.

회전하기 외에도 '왼쪽-오른쪽'과 '회전하지 않기' 등이 있습니다. 선택 요령은 오른쪽 아래삼각을 클릭하면 다른 옵션이 보입니다.

스프라이트 계속 움직이게 무한반복 제어 사용
스프라이트를 계속 움직이게 하려면 '무한반복' 제어 블록을 사용합니다. '무한반복'을 배치했어도 내용이 없기 때문에 아무런 동작도 없습니다. 물론 깃발을 누르면 프로그램은 시작됩니다. 단지 수행할 코드가 없기에 딱정벌레를 멈춰있을 뿐입니다.

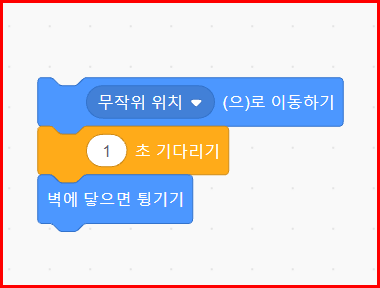
반복 블록 사이에 들어가는 코드가 계속됩니다. 여기서는 무대에 무작위로 나타나게 하면 되니까 '동작' 팔레트의 '무작위 위치로 이동' 블록을 끼워 넣습니다.

'무작위 위치로 이동'만 배치하면 정신없이 움직이기 때문에 중간에 1초씩 기다리는 블록을 삽입합니다. 또한 '벽에 닿으면 튕기기'를 통해 벽에서 반사되도록 합니다.
완성된 블록
완성된 블록입니다. 이제 딱정벌레는 프로그램이 실행되는 동안은 쉬지 않고 움직입니다.

정리
스프라이트가 무대 위를 무작위로 움직이게 하는 코딩을 했습니다. '벽에 닿으면 튕기기'와 '1초 기다리기' 등을 섞어 딱정벌레가 알아볼 정도의 속도로 움직이게 했습니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 스크래치와 인공지능 (0) | 2023.04.08 |
|---|---|
| [스크래치] 스프라이트를 방향키로 움직일 수는 없나요? (4) | 2023.04.06 |
| [스크래치] 고양이가 무대를 휘젓고 다니도록 할 수 있나요? (15) | 2023.04.04 |
| [스크래치] 스프라이트 움직임을 펜으로 그리기 (8) | 2023.04.03 |
| [스크래치] 확장 팔레트를 이용하면 음악도 즐길수 있어요 (3) | 2023.04.02 |
