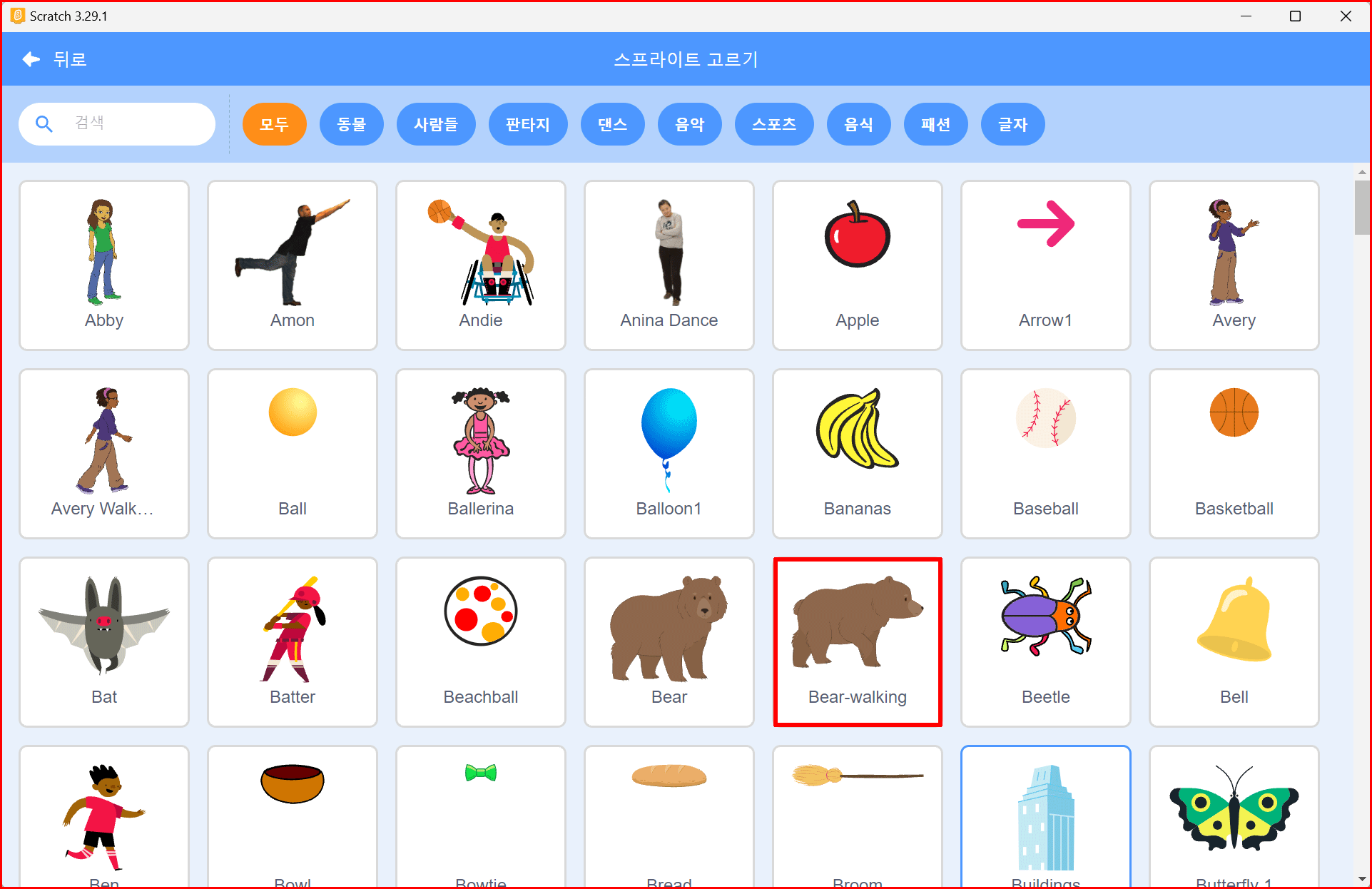
스프라이트 선택
곰이 여행을 떠나는 프로그램이기 때문에 '걸어가는 곰'을 택합니다. Bear-walking 스프라이트는 내부에 무려 8개의 다른 모습이 있습니다.

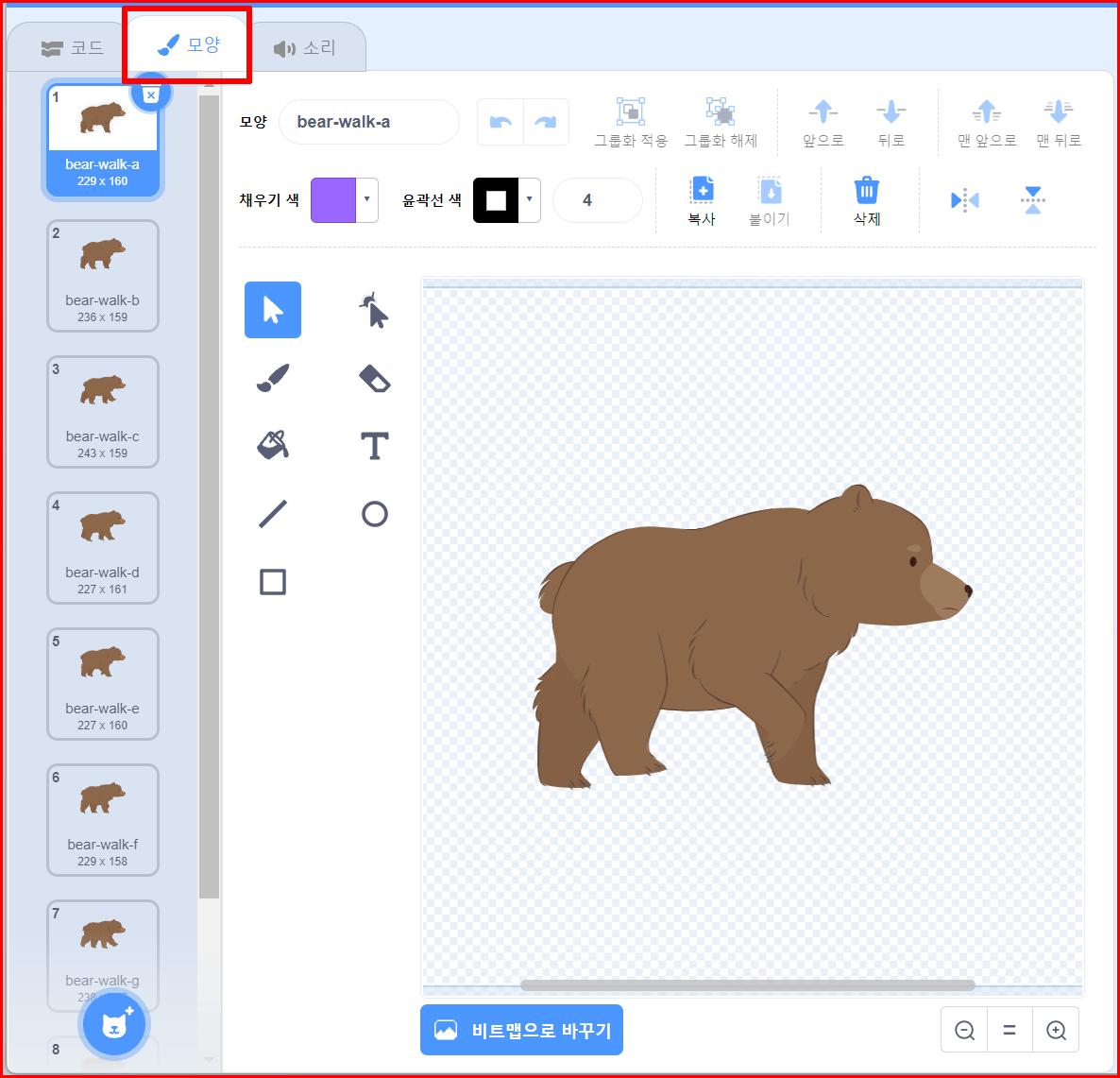
다양한 걸음새의 곰 모양입니다. 선택된 스프라이트의 '모양' 탭을 보면 확인할 수 있습니다. 이렇게 세분된 곰 걸음걸이 덕분에 걷는 모습이 자연스럽습니다.

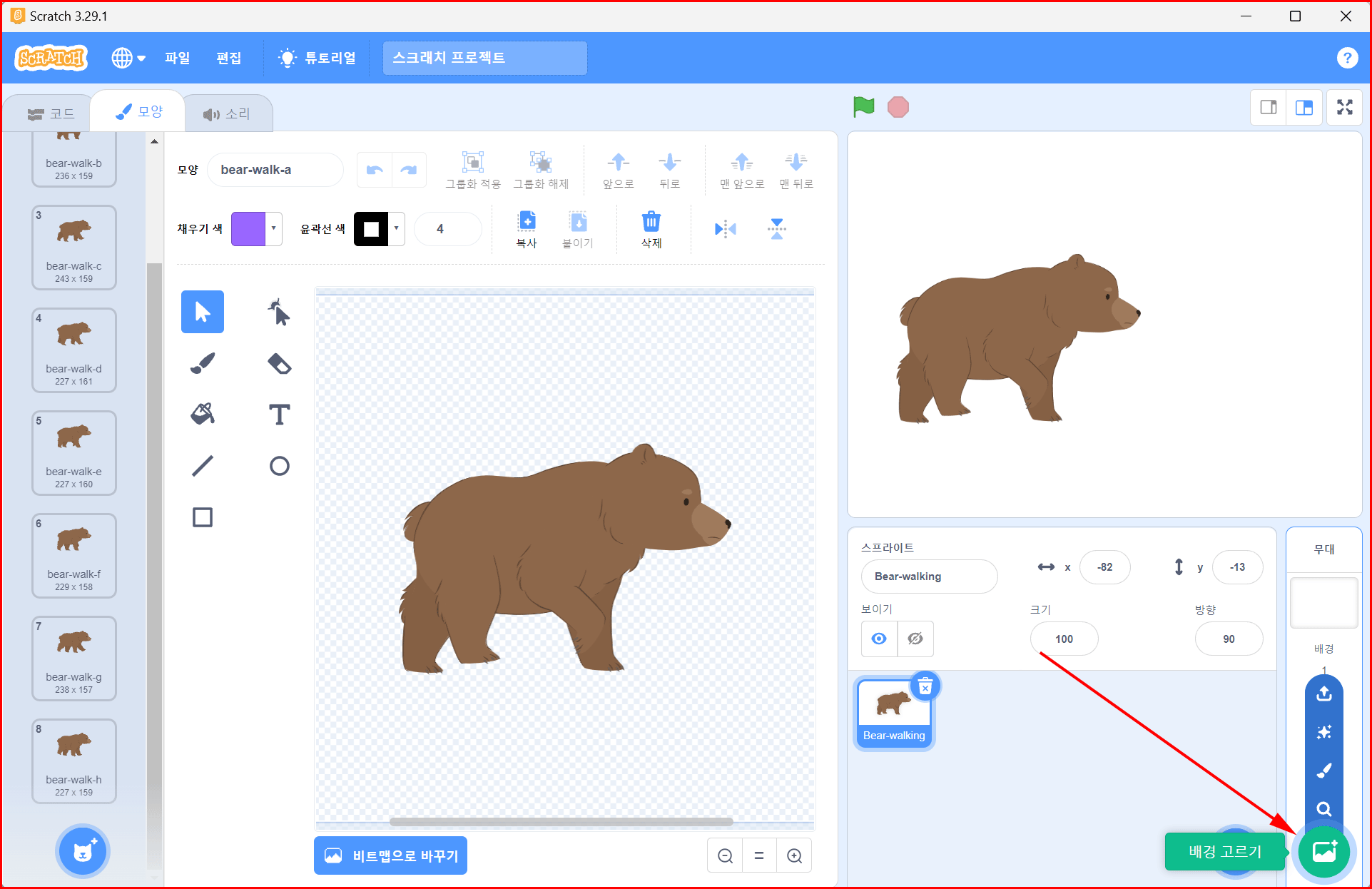
배경 선택
배경도 바꿀 수 있습니다. 우선 'Forest'를 선택했습니다. 하나 더 선택하겠습니다. 'Mountain'입니다. 겨울 산이네요. 곰이 여름을 거쳐 겨울로 접어든 모습이 되겠군요. 배경도 중간에 바꿀 수 있습니다.


곰 걸어가기
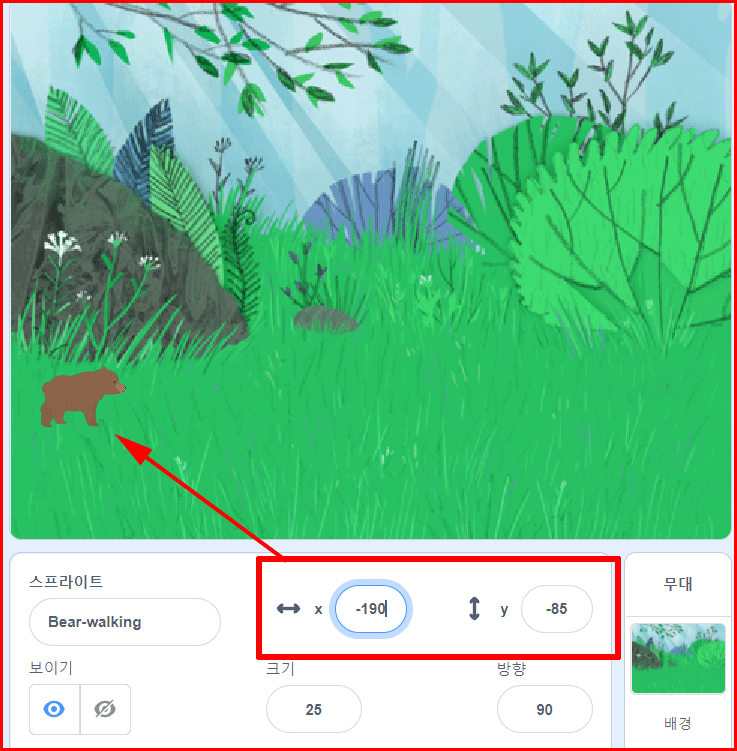
곰을 걸려 보겠습니다. 우선 가장 왼쪽으로 보내서 오른쪽으로 걷도록 하겠습니다. 곰이 너무 크니까 크기를 1/4로 줄였습니다. 왼쪽에 있을 때 곰의 좌표는 (-190, -85)입니다. 이곳을 기준으로 곰을 원위치시키면서 코딩을 적용하겠습니다.

가장 왼쪽에 있을 때의 좌표는 아래 스프라이트 정보에 나옵니다.

출발 지점을 먼저 확인하고 오른쪽으로 걸어가는 곰을 구현하시게요. 무한 반복문 안에 스프라이트가 바뀌면서 10만큼 움직이게 합니다. '0.1초 기다리기'를 준 것은 쉼이 없이 곰이 움직이면 자연스럽지 않습니다. 한 번 움직일 때 10픽셀 옮기고 0.1초 쉬면 자연스러운 걸음이 가능합니다.

배경 변경하기
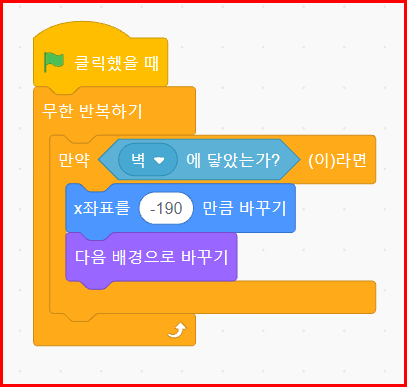
배경을 바꾸는 것도 마찬가지입니다. 스프라이트가 '벽에 닿았는가'라는 조건문으로 닿았다면 곰을 왼쪽으로 옮기고 배경을 바꿉니다. 배경을 여러 개 준비한다면 다양한 배경 변환이 가능합니다.

전체 코딩
전체 코딩은 다음과 같습니다. '초록 깃발'을 클릭하면 곰은 걷습니다. 벽에 닿으면 배경이 바뀌면서 곰은 왼쪽에서 오른쪽으로 계속 걷습니다.

오늘은 곰이 자연스럽게 걷는 코딩입니다. 걸어가는데 벽에 닿으면 배경이 바뀌게 했습니다. 스프라이트도 배경도 '다음 모양', '다음 배경' 블록을 사용하면 쉽게 변화를 줄 수 있습니다.
'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 무대에 그림을 그려 봐요 (0) | 2023.04.15 |
|---|---|
| [스크래치] 곰의 사계, 고향 찾는 곰 (4) | 2023.04.14 |
| [스크래치] 스크래치와 인공지능 (0) | 2023.04.08 |
| [스크래치] 스프라이트를 방향키로 움직일 수는 없나요? (4) | 2023.04.06 |
| [스크래치] 스프라이트가 무대 안에서 랜덤으로 싸돌게 할 수는 없는지요? (6) | 2023.04.05 |
