무대에 그림을 그려 봐요
종이에 그림을 그리듯이 스크래치에서도 무대 위에 그림을 그릴 수 있어요. 펜의 색과 굵기를 변경하는 등 다양한 효과를 줄 수 있습니다. '펜 블록'을 이용해 그림을 그리기 때문에 스크래치 확장 기능을 사용해야 합니다. 확장 기능에는 여러 가지가 있지만 대표적인 확장 기능은 '펜 블록'입니다.

펜으로 그림을 그리기 전에 무대를 정리해 봅시다. 깃발을 클릭하면 무대에 그려진 모든 것이 지워지게 합니다.
무대 정리
프로그램이 시작되면서 무대에 이미 그려진 것이 있다면 모두 지웁니다. 무대는 알아보기 쉽게 'Xy-grid'를 택합니다. 좌표 값이 나오기 때문입니다.

스프라이트 배치
스프라이트 3개를 배치합니다. 그림을 그리는 도구로 마술봉(Wand)을 하늘의 별은 스타(Star), 지우개는 연필(Pencil) 꽁무니로 사용하겠습니다.

스프라이트에 대한 코딩
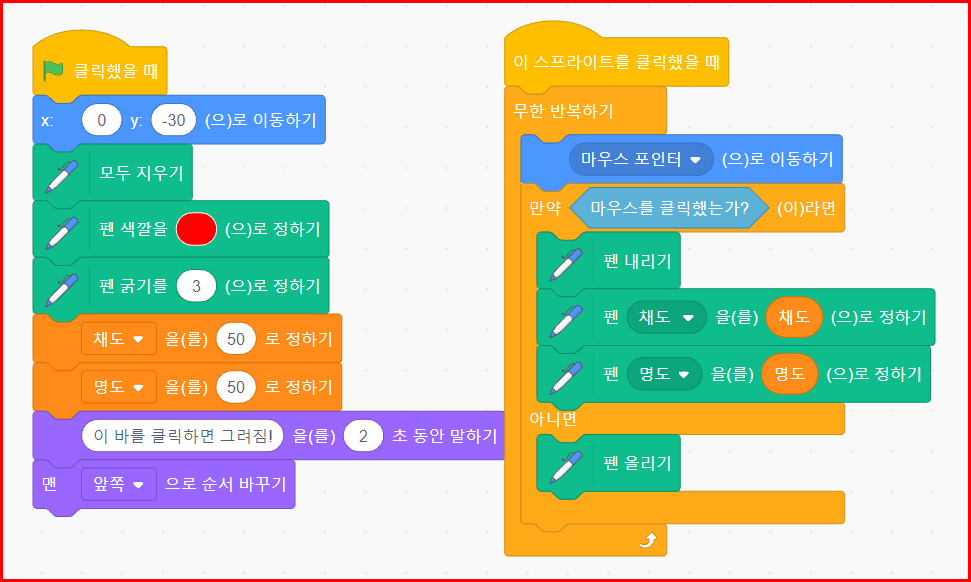
Wand 코딩입니다. 깃발 클릭하면 무대 중심으로 옮기고 채도, 명도는 기본값으로 50으로 정합니다. '이 스프라이트를 클릭했을 때' 펜을 내려서 그림을 그리면 됩니다.

스프라이트 별(Star) 코딩
깃발을 클릭하면 무대 우상단으로 옮깁니다. 스프라이트를 클릭하면 스프라이트 별이 움직입니다. 움직이다가 '스페이스'를 누르면 도장이 찍듯 별이 모사되도록 합니다. 색깔이 바뀌면서.

화살표 키에 몇 기능을 줍니다. 위쪽 화살표와 아래쪽 화살표로 스프라이트 별의 크기를 조정합니다. 오른쪽 화살표는 모양을 바꾸고, 왼쪽 화살표는 이전 모양으로 바꿉니다.
연필(Pencil) 용도 변경을 위한 스프라이트 편집
스프라이트 '연필'의 본래 모양은 연필촉이 아래로 향한 모습입니다. 이것을 지우개를 아래로 향하게 하기 위해 편집을 합니다.

방향을 바꾸는 방법은 '상하 전환'과 '좌우 전환'을 한 번씩 택합니다. 결과 화면은 아래와 같습니다.

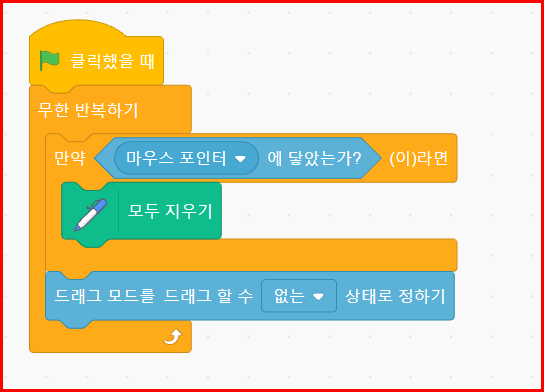
스프라이트 '연필' 코딩
연필 역할은 그리기 기능이 아니고 지우기입니다. 깃발 클릭으로 시작되고 무한 반복되는 가운데 마우스가 닿으면 그려진 것이 지워지게 합니다.

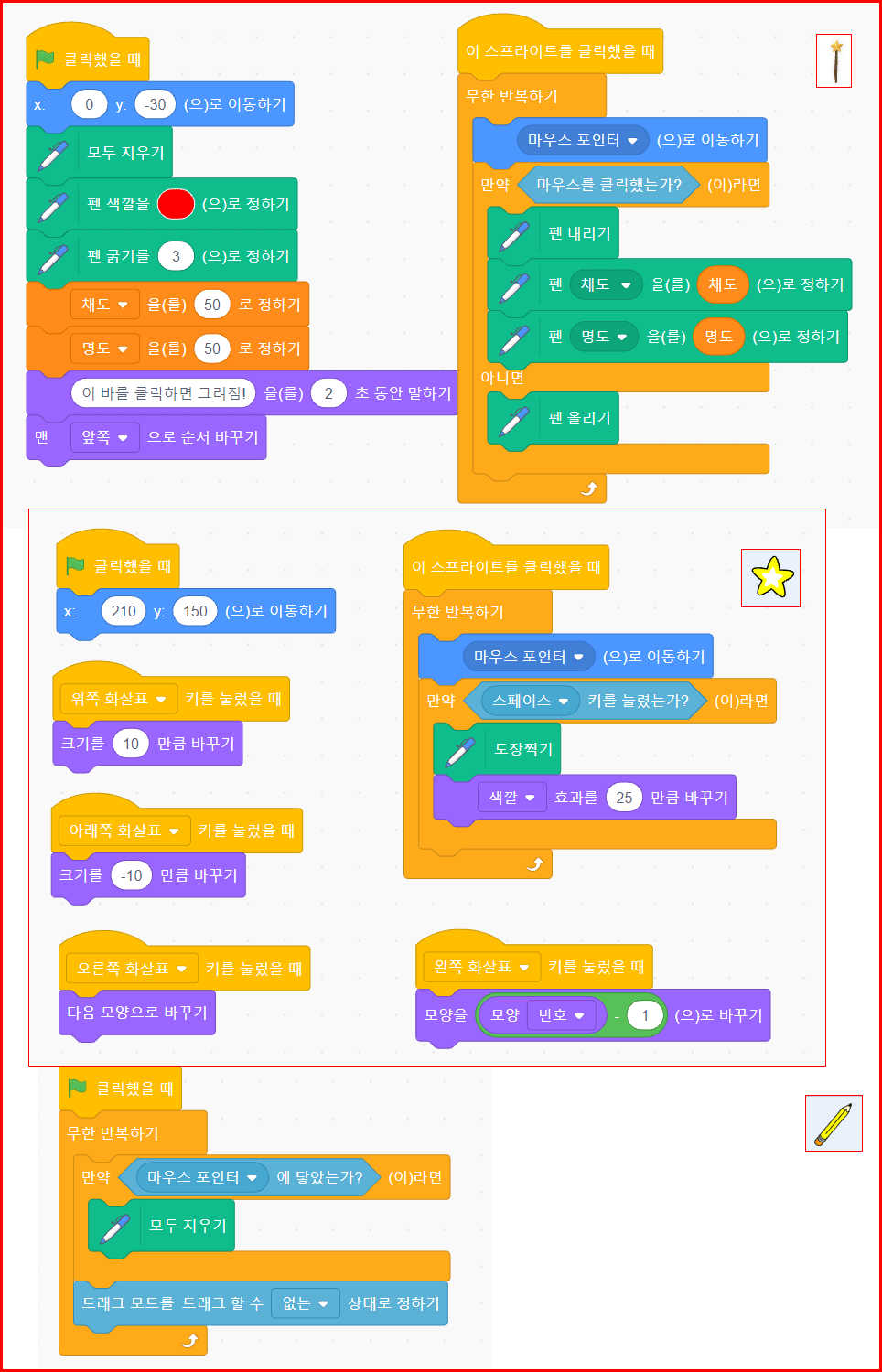
전체 코딩
프로그램 전체 코딩은 다음과 같습니다.

'오픈 소스 > 스크래치' 카테고리의 다른 글
| [스크래치] 공룡들의 이어 달리기 (3) | 2023.04.17 |
|---|---|
| [스크래치] 곰의 사계, 고향 찾는 곰 (4) | 2023.04.14 |
| [스크래치] 스프라이트도 배경도 바꿀 수 있어요, 길을 떠나는 곰 (13) | 2023.04.12 |
| [스크래치] 스크래치와 인공지능 (0) | 2023.04.08 |
| [스크래치] 스프라이트를 방향키로 움직일 수는 없나요? (4) | 2023.04.06 |
